One of the steps in your process to automate tasks is clicking on Chrome. You may have searched for ways to auto-click on Google, reading numerous blogs, manuals, and installing various software, but still find it challenging and not meeting your needs. Don’t worry; now you have the RPA CLOUD system. With its range of functions, RPA CLOUD makes automating clicks easier than ever. Let’s find out how to auto click on chrome right away.
Step 1: Obtain the CSS Selector of the position you want to click.
To auto-click a position on a website in Chrome, you need to obtain the CSS Selector of that position. Think of a CSS Selector as a name tag for a person at a party. Just like how a name tag identifies a specific person in a room full of people, a CSS Selector identifies a specific element on a website. Read here to learn more about CSS Selector.
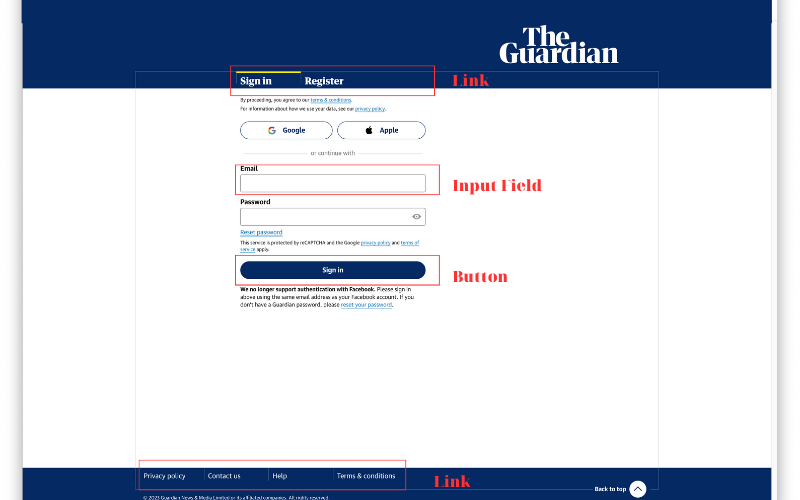
For example, if you want to click the button “Sign in” as shown in the image bellow, you need to obtain the CSS Selector of that button.

Read here to learn how obtain a CSS Selector.
Step 2: Create a robot that can auto-click
You need to create a robot that includes the step for auto-clicking so that you can automate clicking on websites in Chrome.
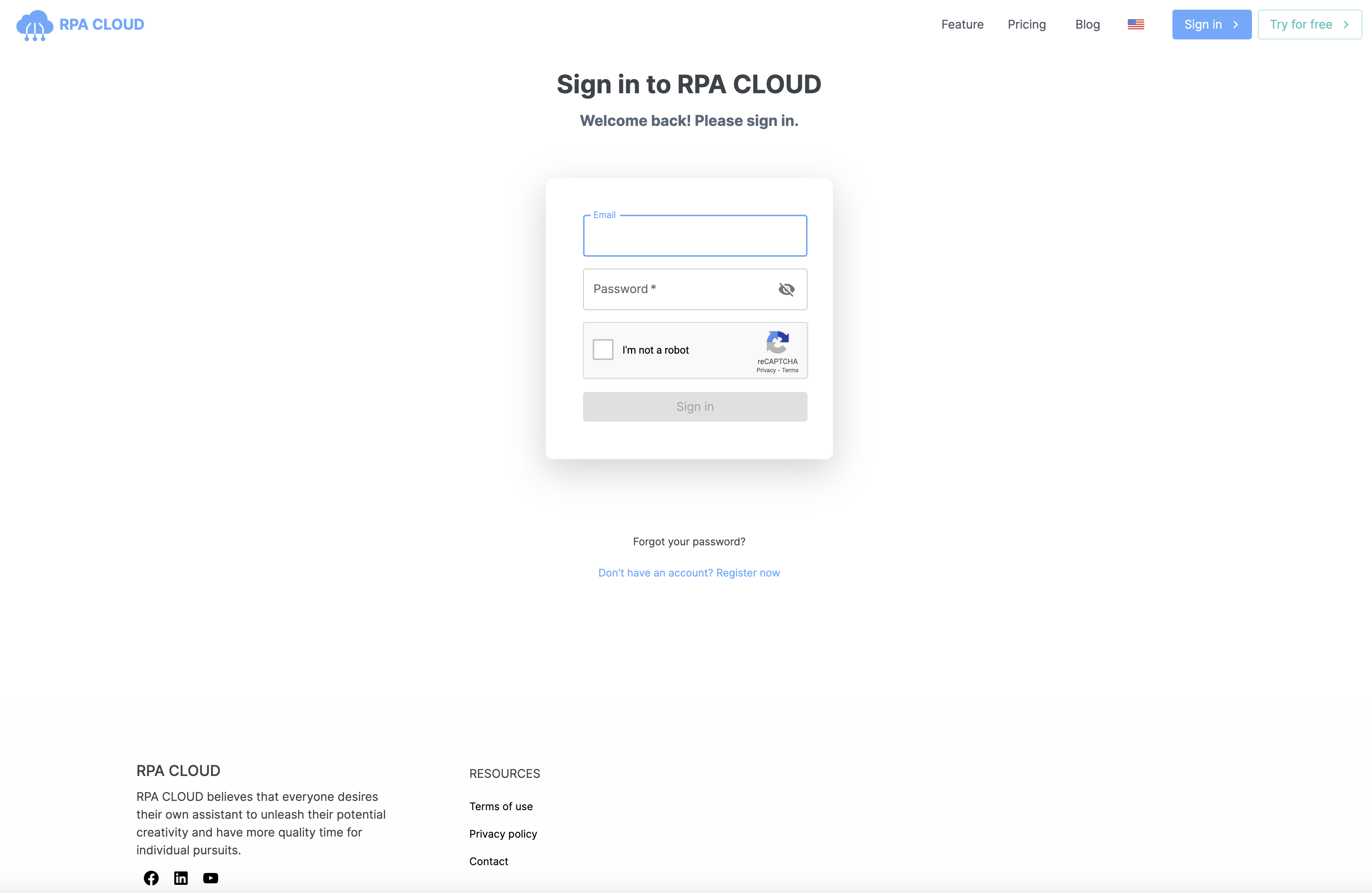
First, sign up for the RPA CLOUD system for a free 30-day trial—no credit card required. Visit https://rpa-cloud.io.

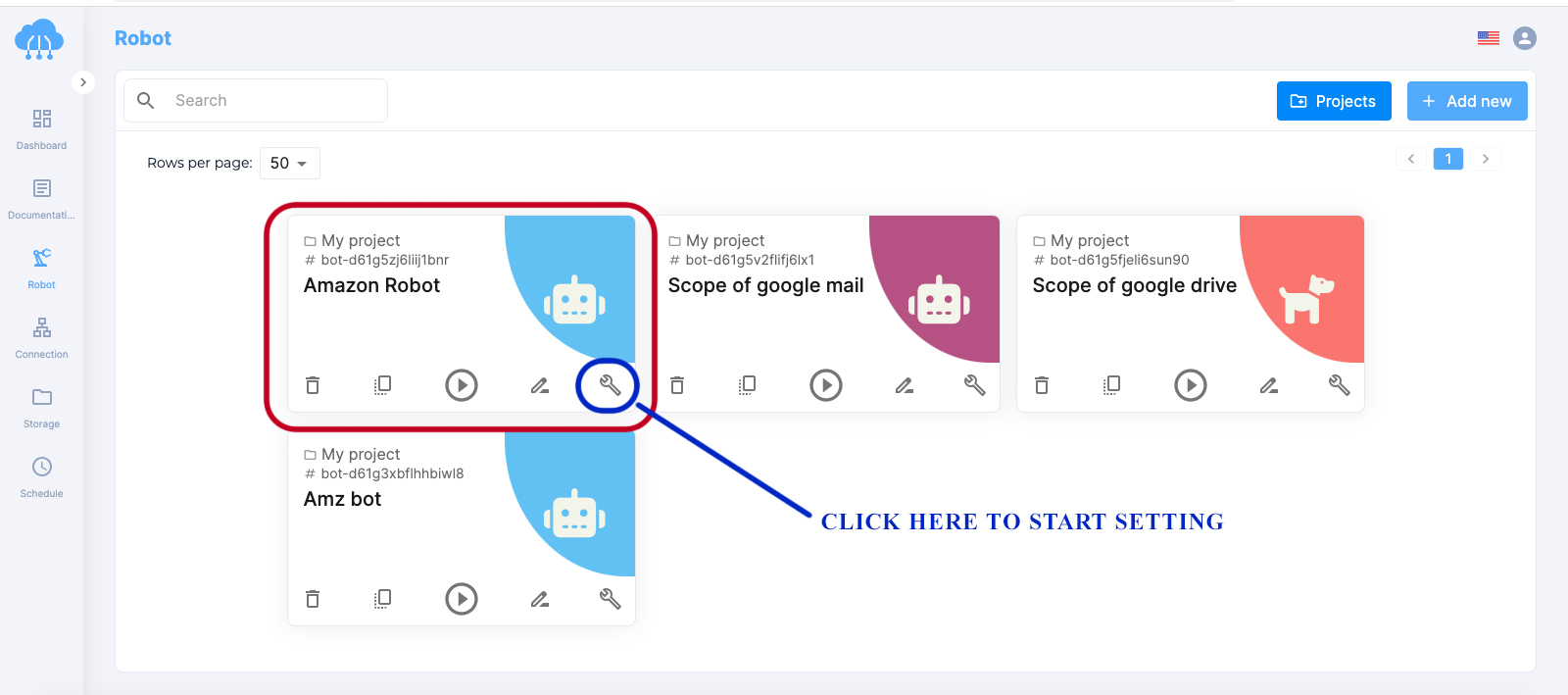
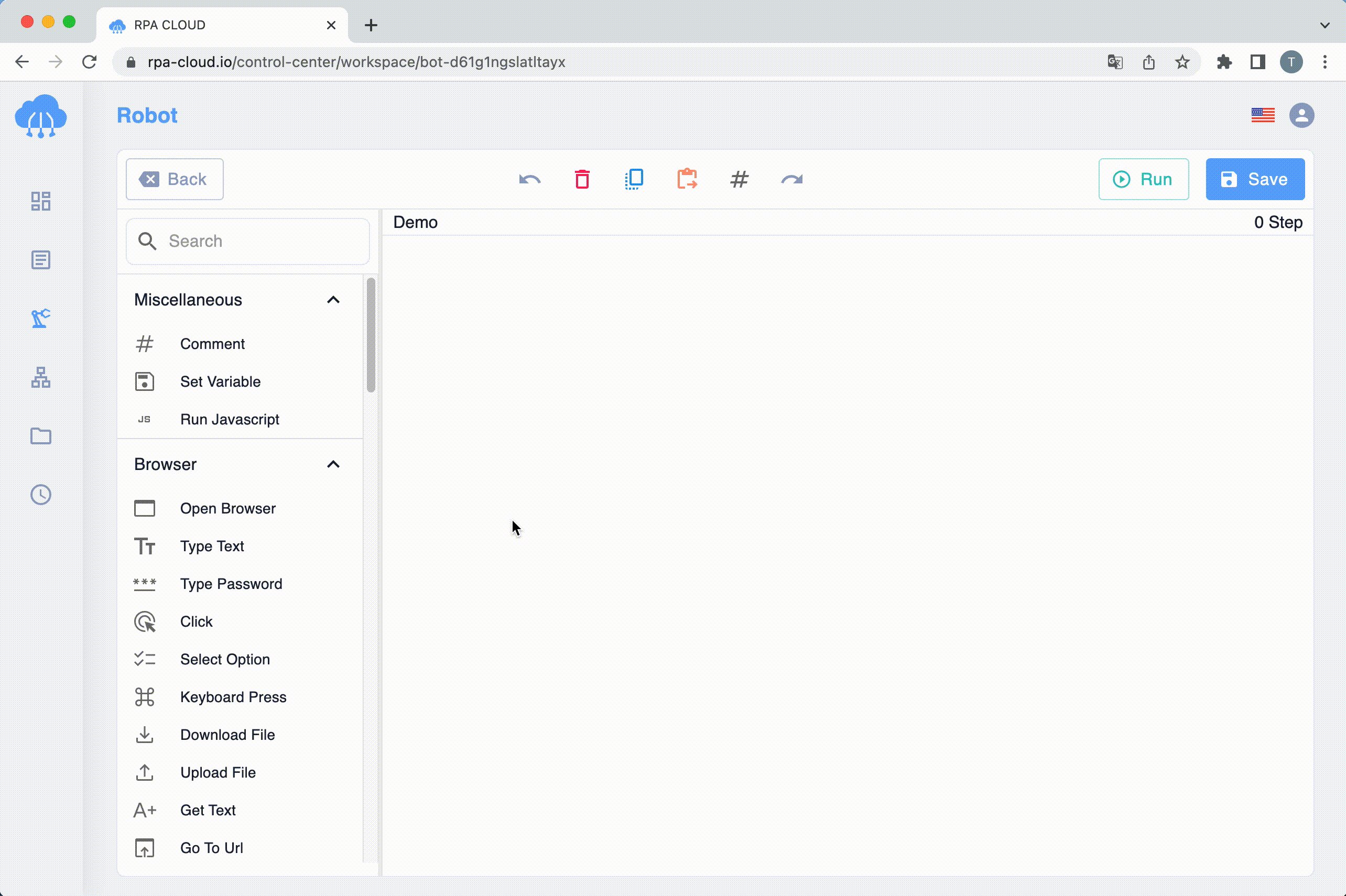
Next, create your robot.

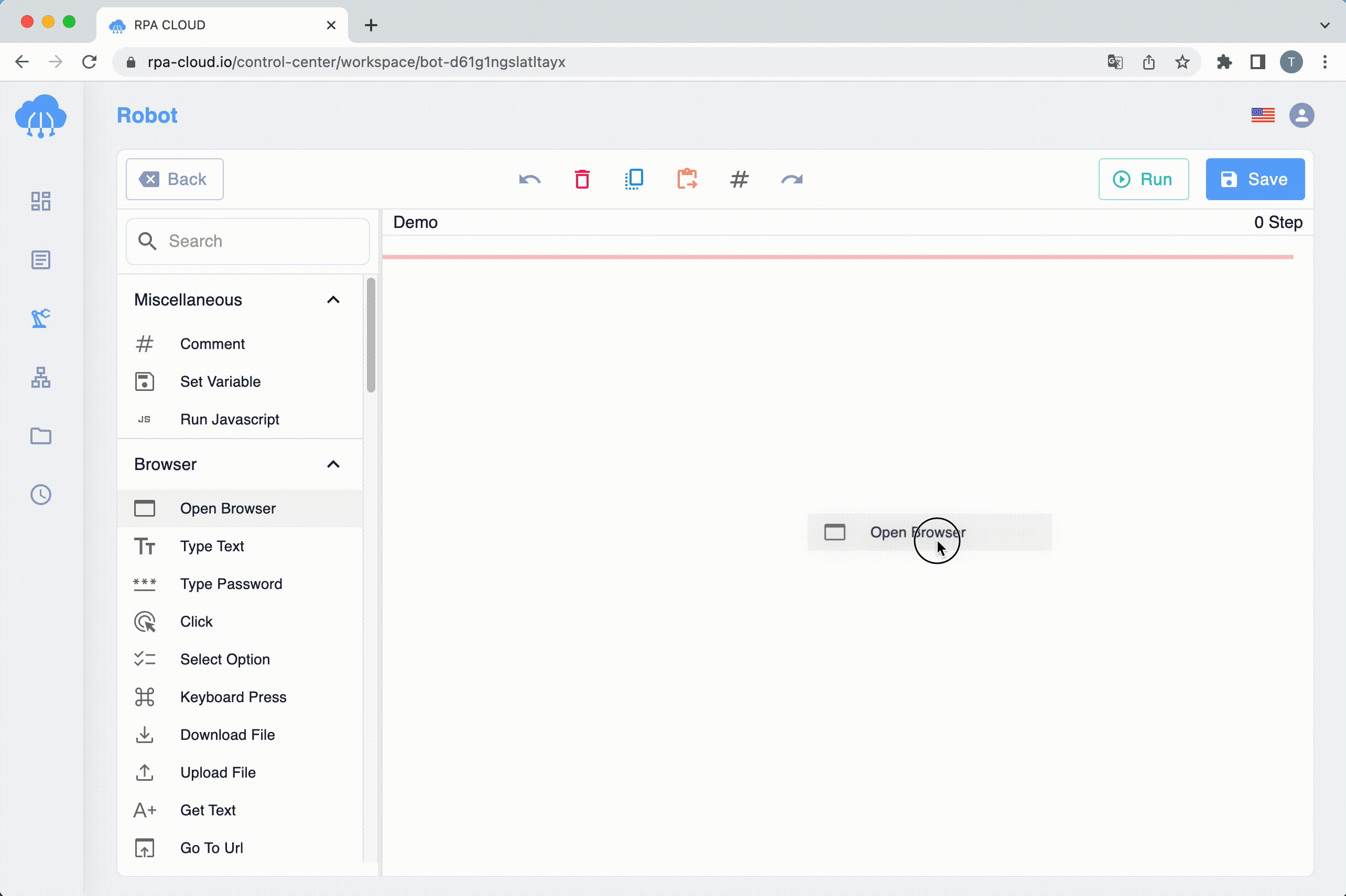
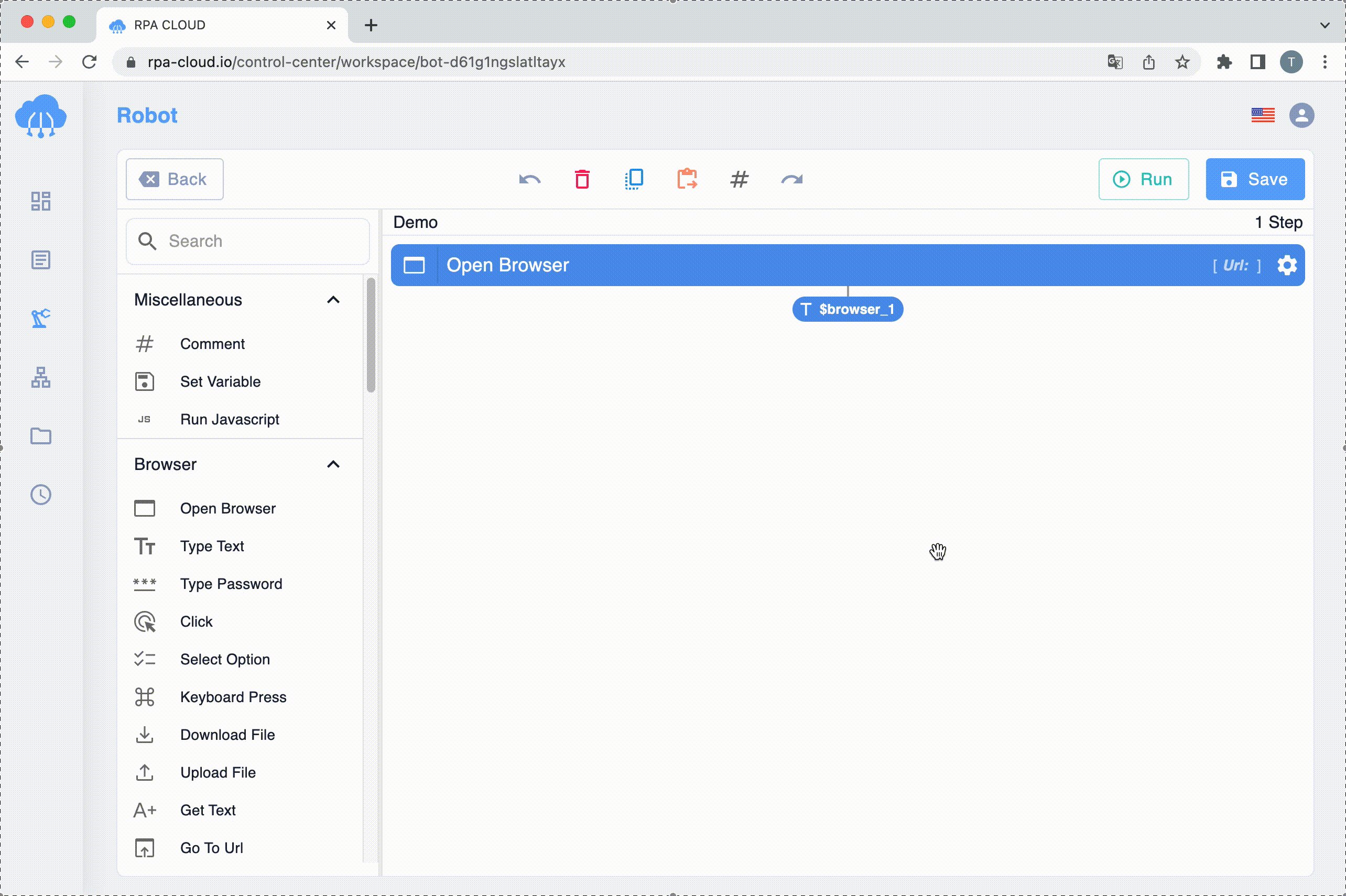
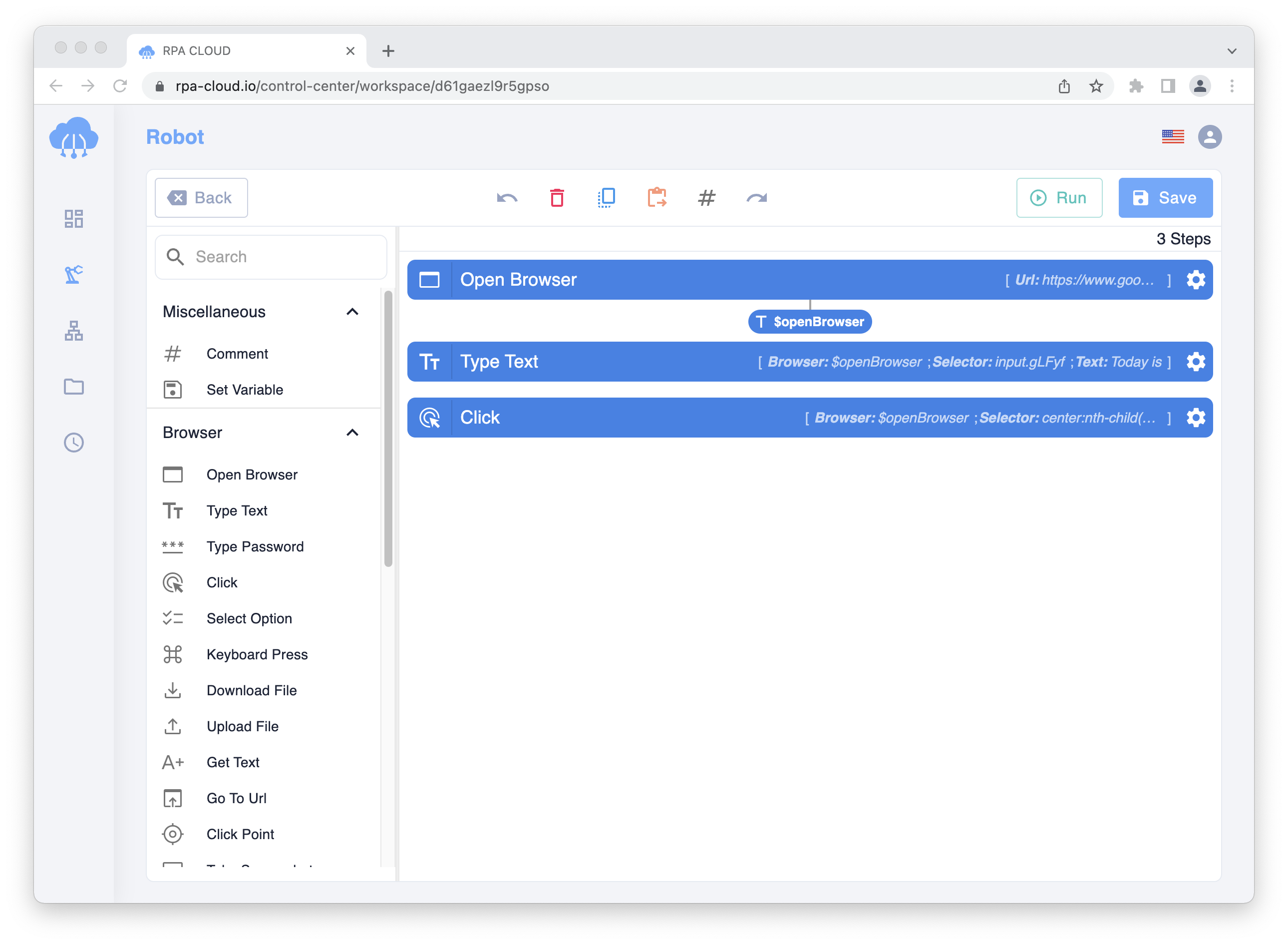
Then, set the steps for your robot, including the auto-clicking step.


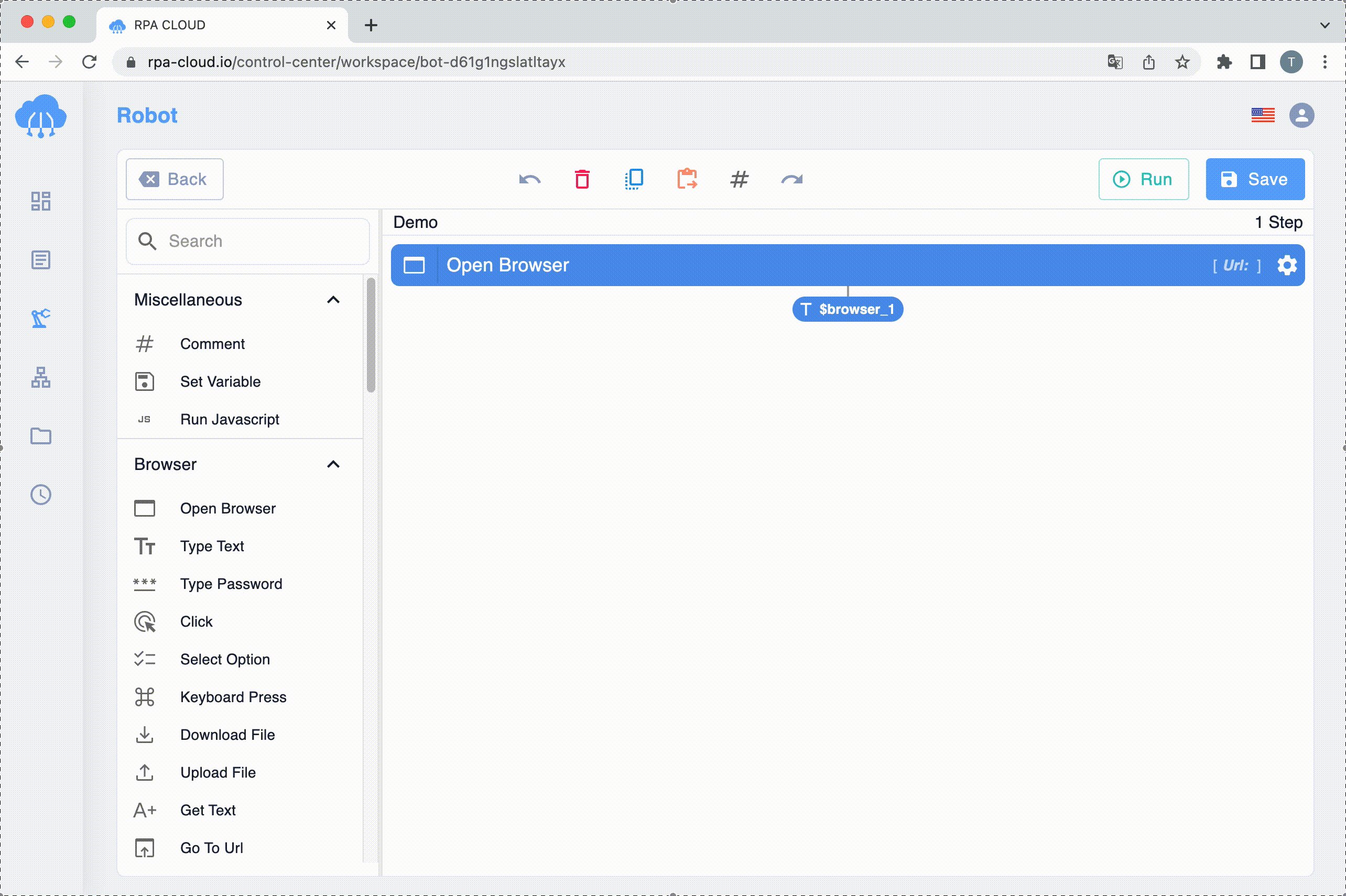
You can find the “Click” step. At this step, copy the CSS Selector obtained in Step 1 to the “Selector” field.
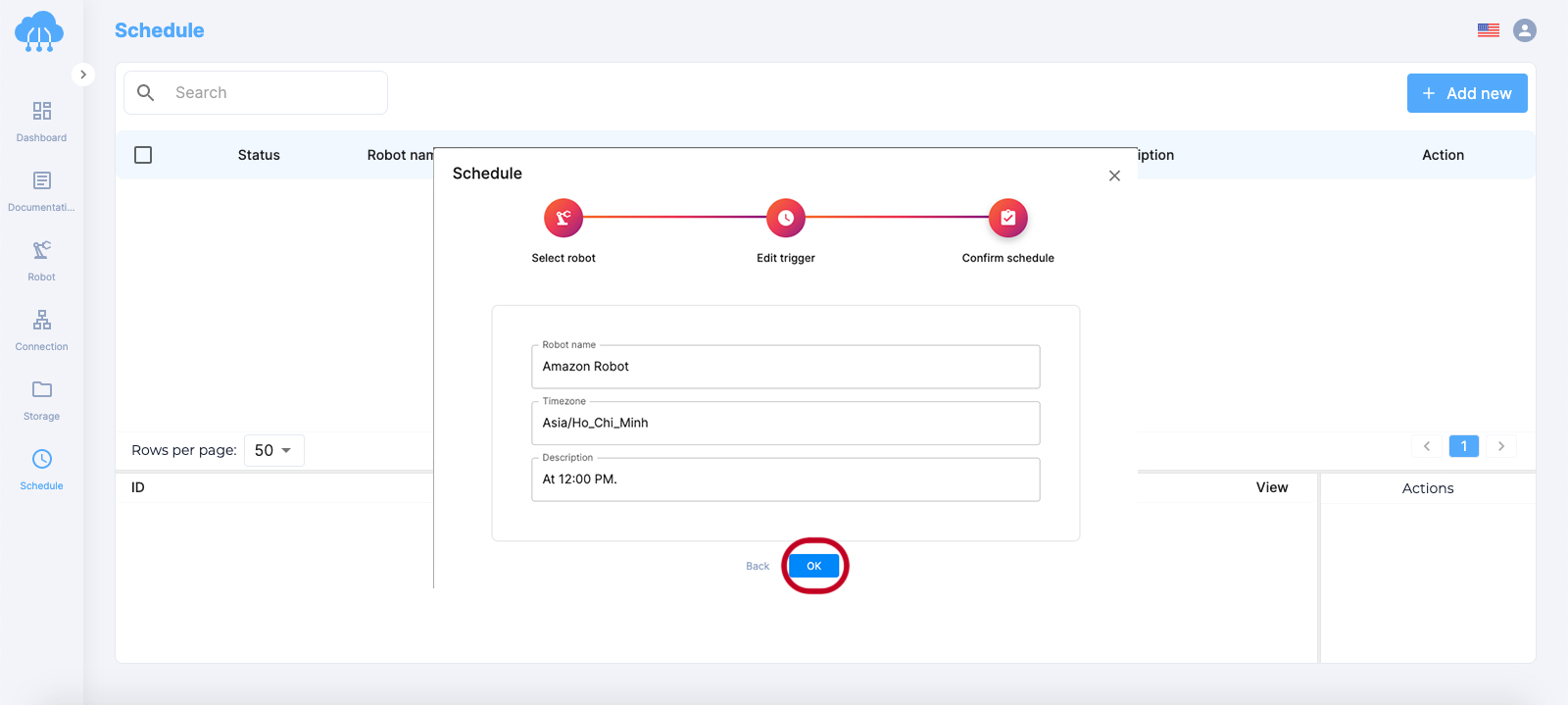
Step 3: Set the schedule for the robot
Now, with the final step, you can set the schedule for the robot to auto-click at the position you want at the time you desire.

With a very user-friendly interface, you can easily auto-click on a website in Chrome. RPA CLOUD’s mission is all about helping users liberate themselves from mundane tasks so that they can focus on more important things in their lives. They can, and so can you.
Read more: