This article will help you understand CSS selectors and the common elements typically encountered on websites. We will explain everything in the simplest way possible so that you can use RPA CLOUD to automate tasks in the Google Chrome browser.
What is CSS Selector?
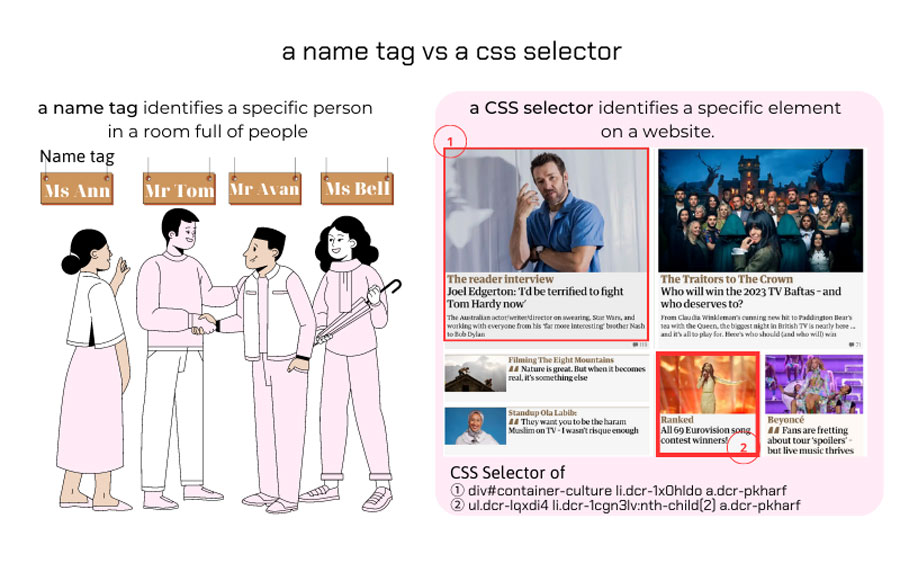
Think of a CSS Selector as a name tag for a person at a party.
Just like how a name tag identifies a specific person in a room full of people, a CSS Selector identifies a specific element on a website.

Why do you need CSS Selector in RPA CLOUD?
CSS Selectors are essential when using RPA CLOUD’s web browser function to automate tasks on a website.
A CSS Selector is a “name tag” that identifies a specific HTML element on a website. It helps RPA CLOUD’s robot locate the exact element you want to manipulate.
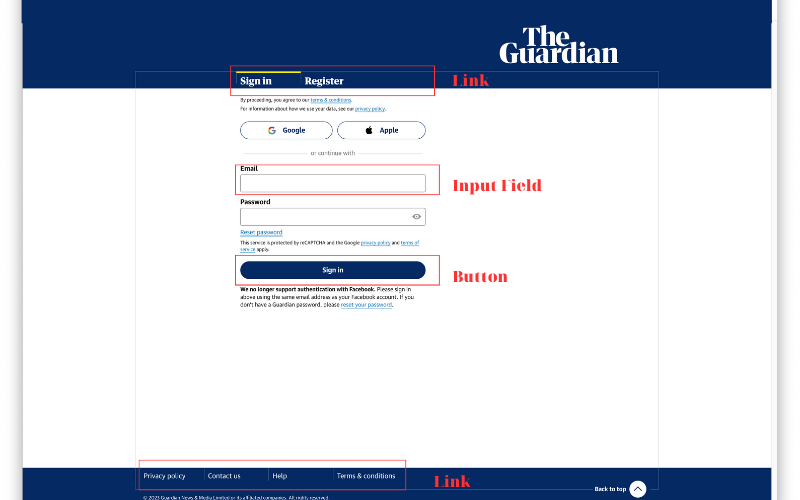
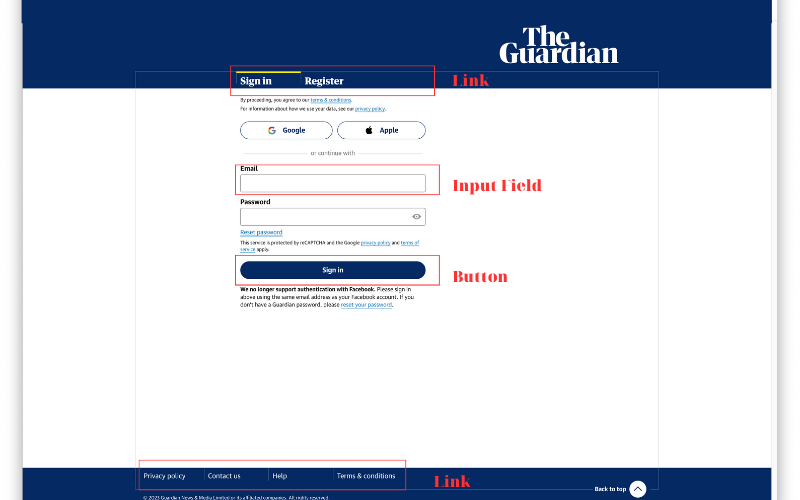
For example, if you want the robot to click on a “Sign in” button on The Guardian website, you need to provide it with the CSS Selector for that button.

In this case, the CSS Selector of this button is button.css-11odpb9
The CSS Selector will allow the robot to find the specific button and perform the click action automatically. Without the CSS Selector, the robot would not know which button to click, making automation impossible.
How to get a CSS Selector of an element on a website?
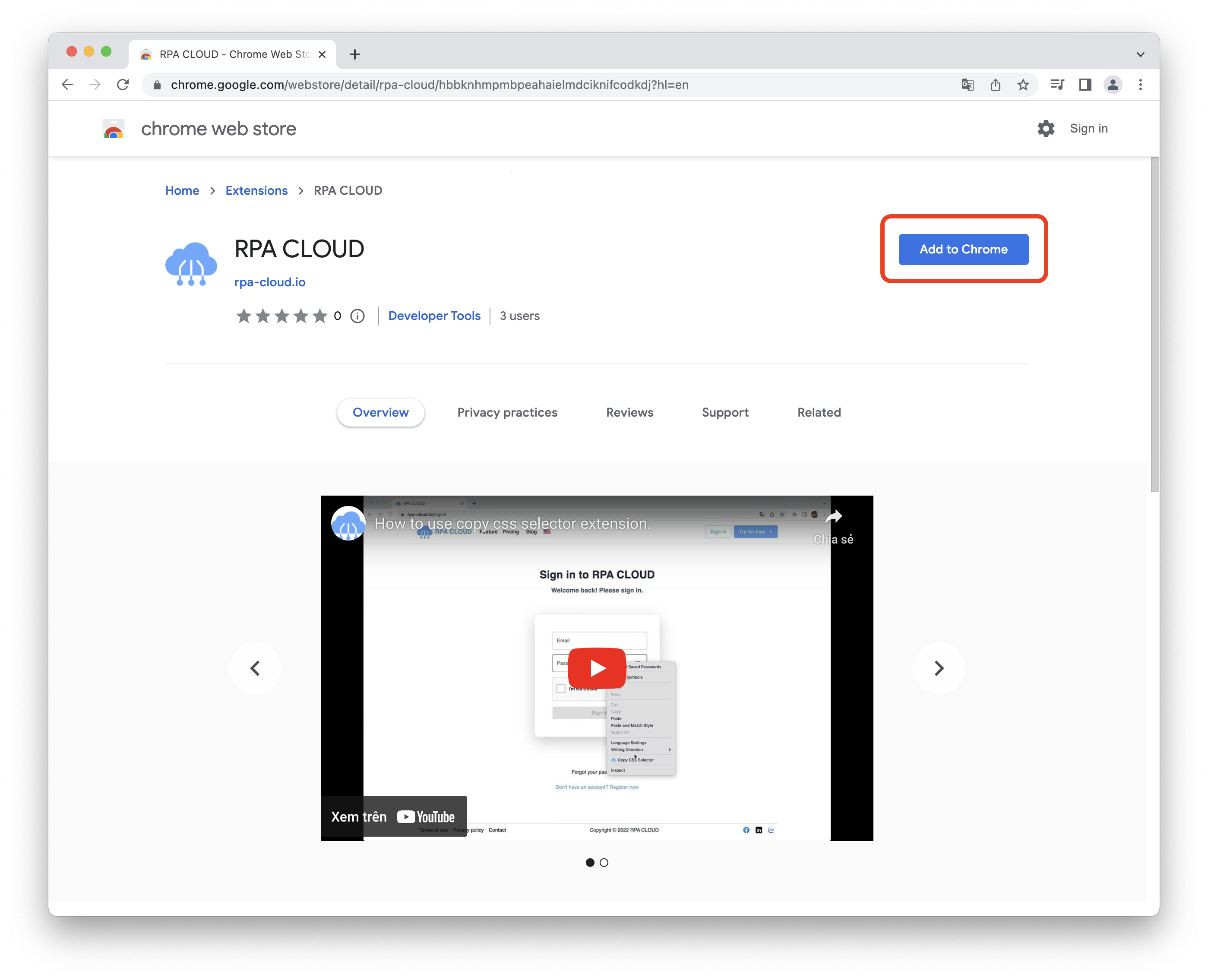
- Step 1 : Install the CSS Selector Extension
To get a CSS Selector you need to install the CSS Selector Extension provided by RPA CLOUD. Go to the installation page to add the CSS Selector plugin on your Chrome browser.

- Step 2 : Get CSS Selector
Step 2-1 Open the page showing the element you want to get
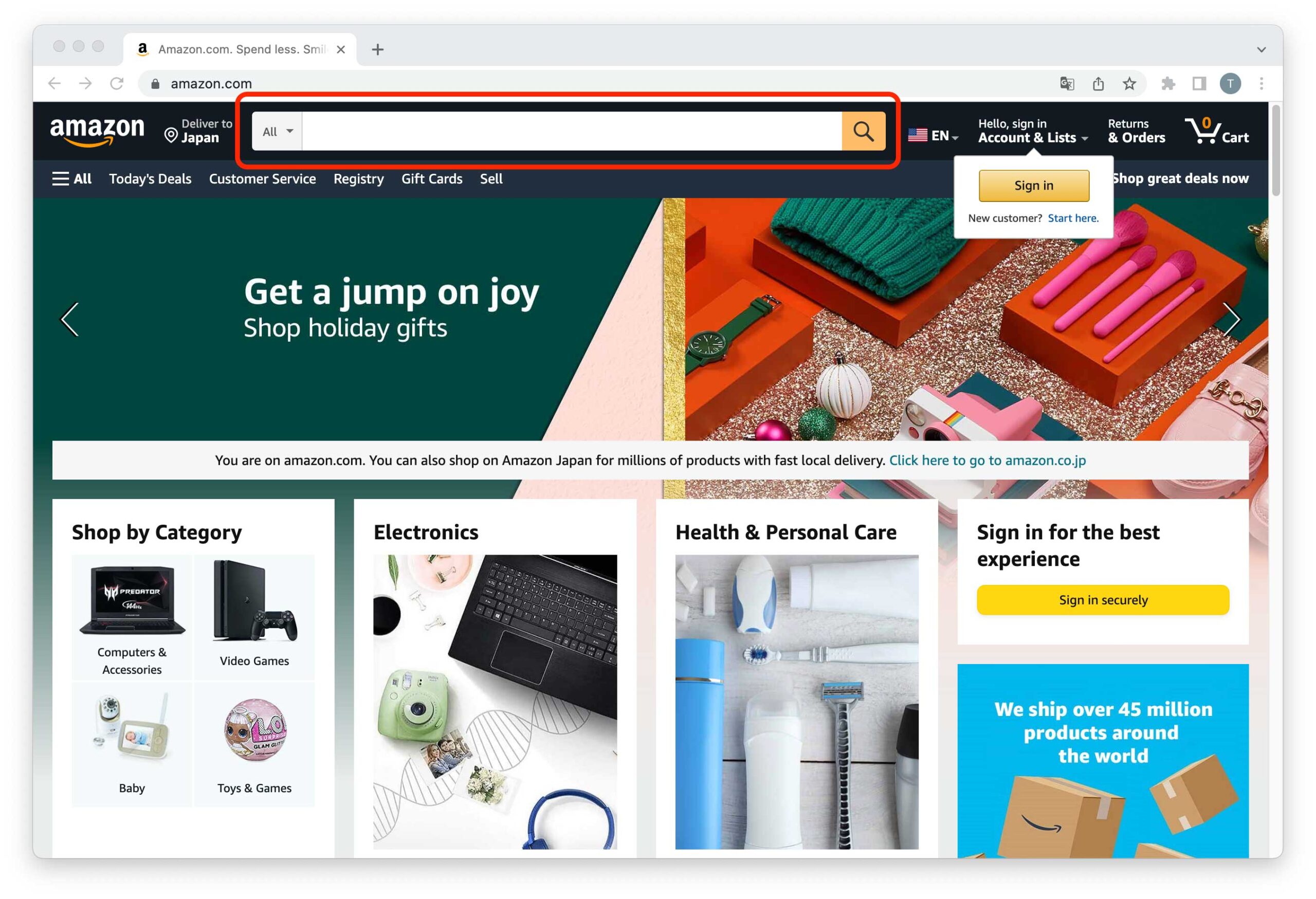
For example, you open https://www.amazon.com/.
Step 2-2 Right click on the element you want to get
The element you need to get the CSS Selector is the [Search] field, then just move to the [Search bar] location and right click on it.

Step 2-3 Click on the context menu [Copy CSS Selector]
After clicking [Copy CSS Selector], the element will show a blue border. This blue border indicates that the CSS Selector was successfully retrieved.
Commonly encountered elements on websites
Link: Text or an element that allows users to navigate to another webpage or resource.
Input Field: An area where users can enter or input data, such as text, numbers, or passwords.
Button:Used for clickable actions or interactions.

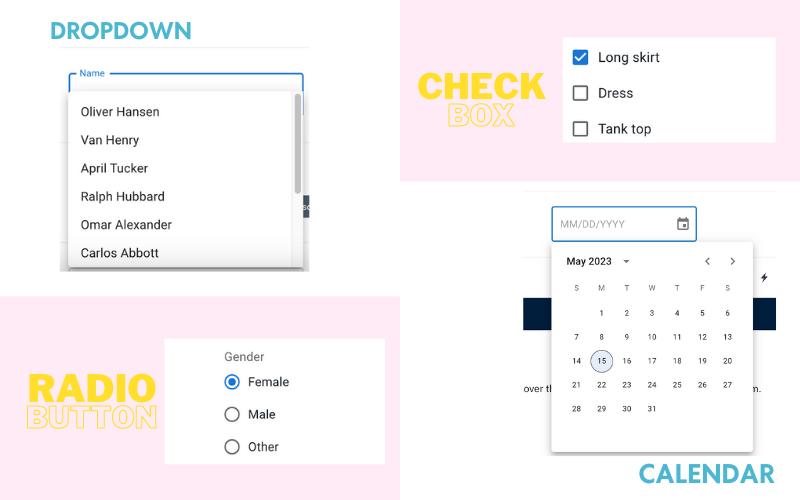
Dropdown Menu: A list of options that can be selected by the user.
Checkbox: A small box that can be checked or unchecked to make a selection.
Radio Button: A round button that allows users to select only one option from a group of options.
Calendar: A visual representation of dates and days, often used for scheduling or date selection.

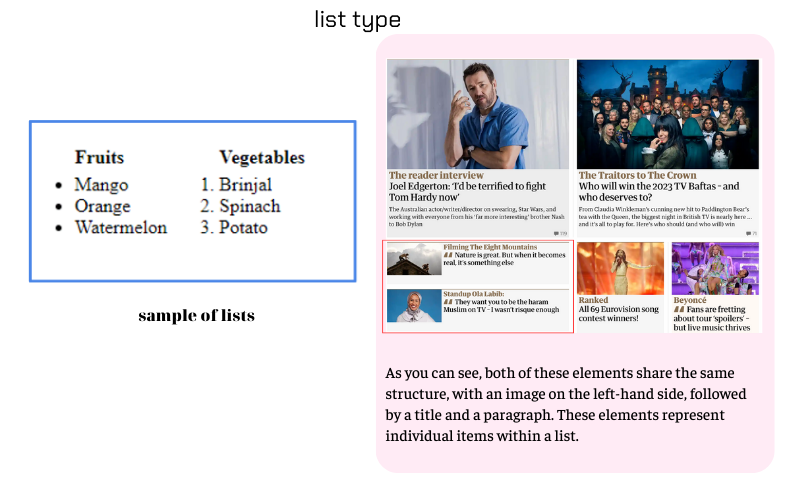
List:An ordered or unordered collection of items, displayed as a vertical or horizontal list.

Image: A visual element that displays a picture or graphic on the webpage.
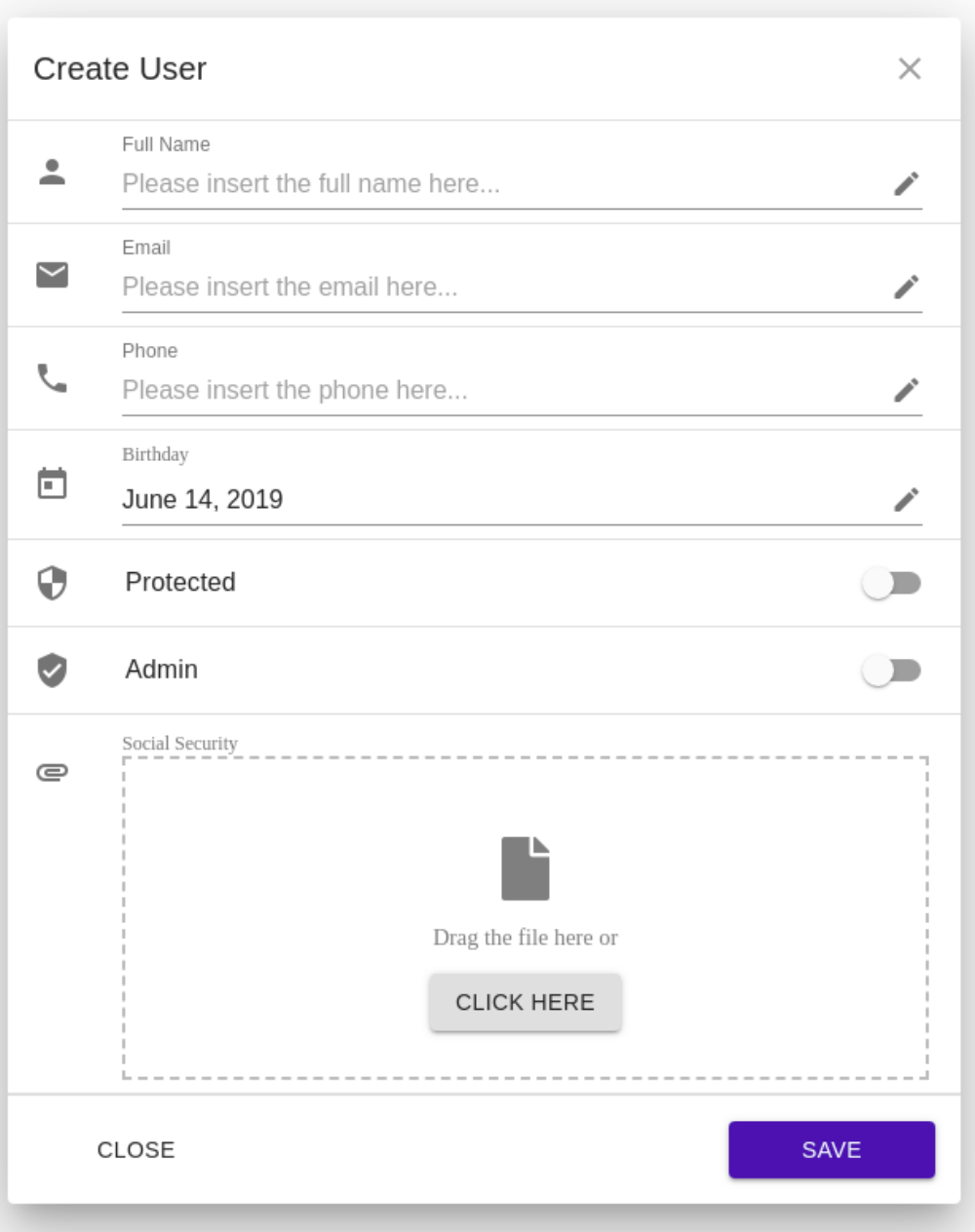
Form: A section that contains input fields and other elements for submitting information.

After going through this article, you will gain a solid understanding of the essential concepts to master the browser function on RPA CLOUD.
We will then explore 25 incredible browser functions that will empower you to effectively automate tasks on websites. With this knowledge, you’ll be equipped to streamline your workflow and harness the full potential of browser automation for increased efficiency.