In this article, we will explore all the functions available in the browser feature of RPA CLOUD. This will help you understand how this feature can assist you in automating your tasks on web browsers.
If you have wondered what features RPA CLOUD has or what certain features are meant for and what they do, you just need to keep reading for everything that you need to know.
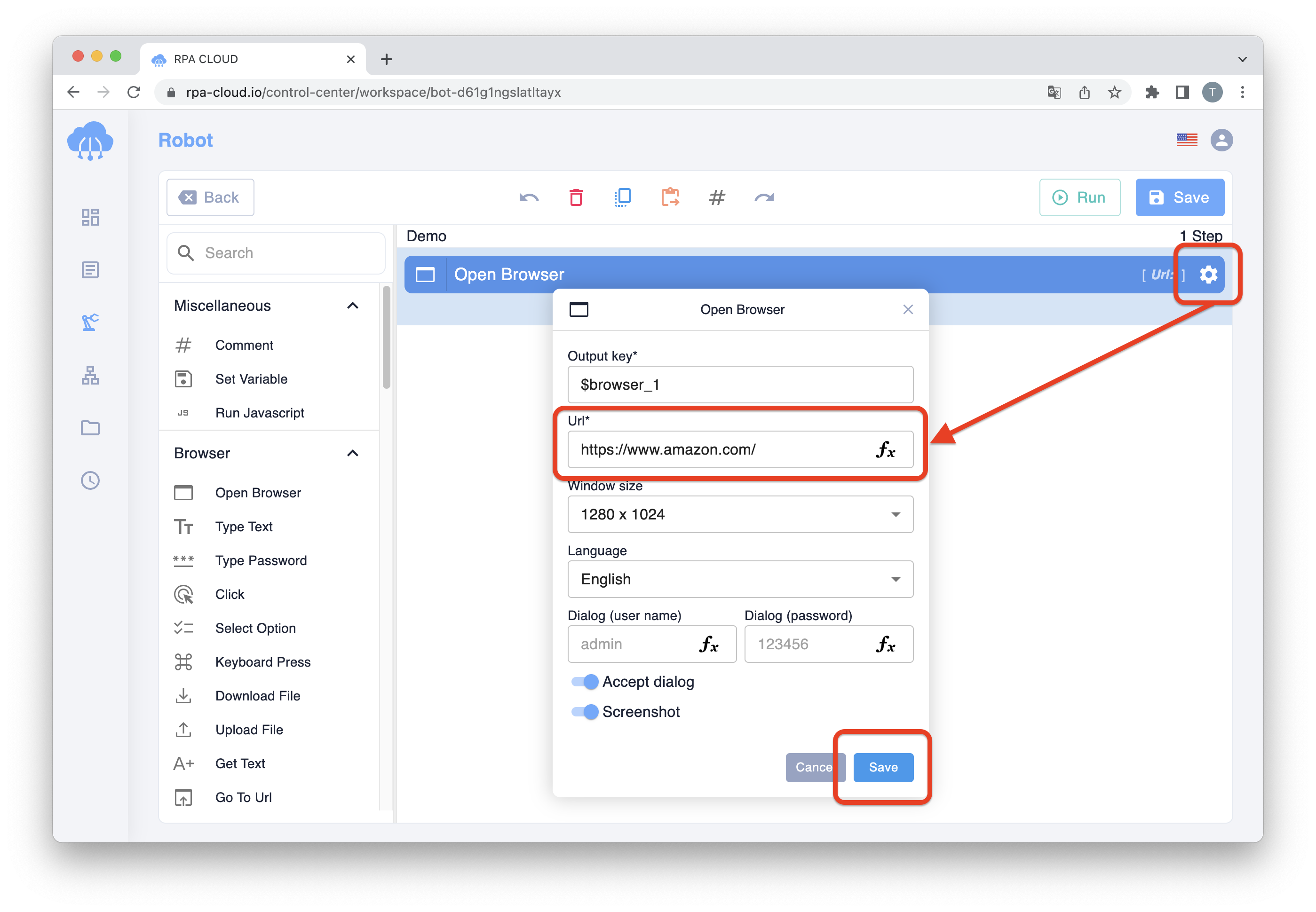
Open Browser
Function: This function enables the users to open a specific website as the initial step in a robotic process.
How to use: Copy and paste the website URL you want to open.

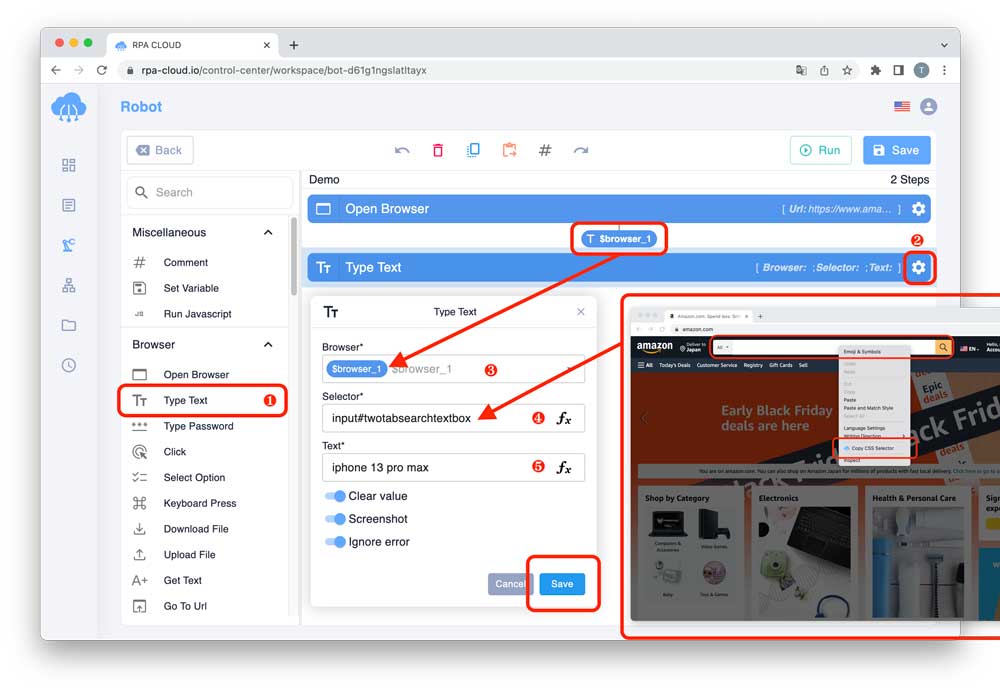
Type Text
Function: This function helps users to input the text at the specific location.
How to use: Type the text that you want the robot input at the input field.
 Type the text “Iphone 13 pro max” in the search field on the Amazon website if you want to search for this product
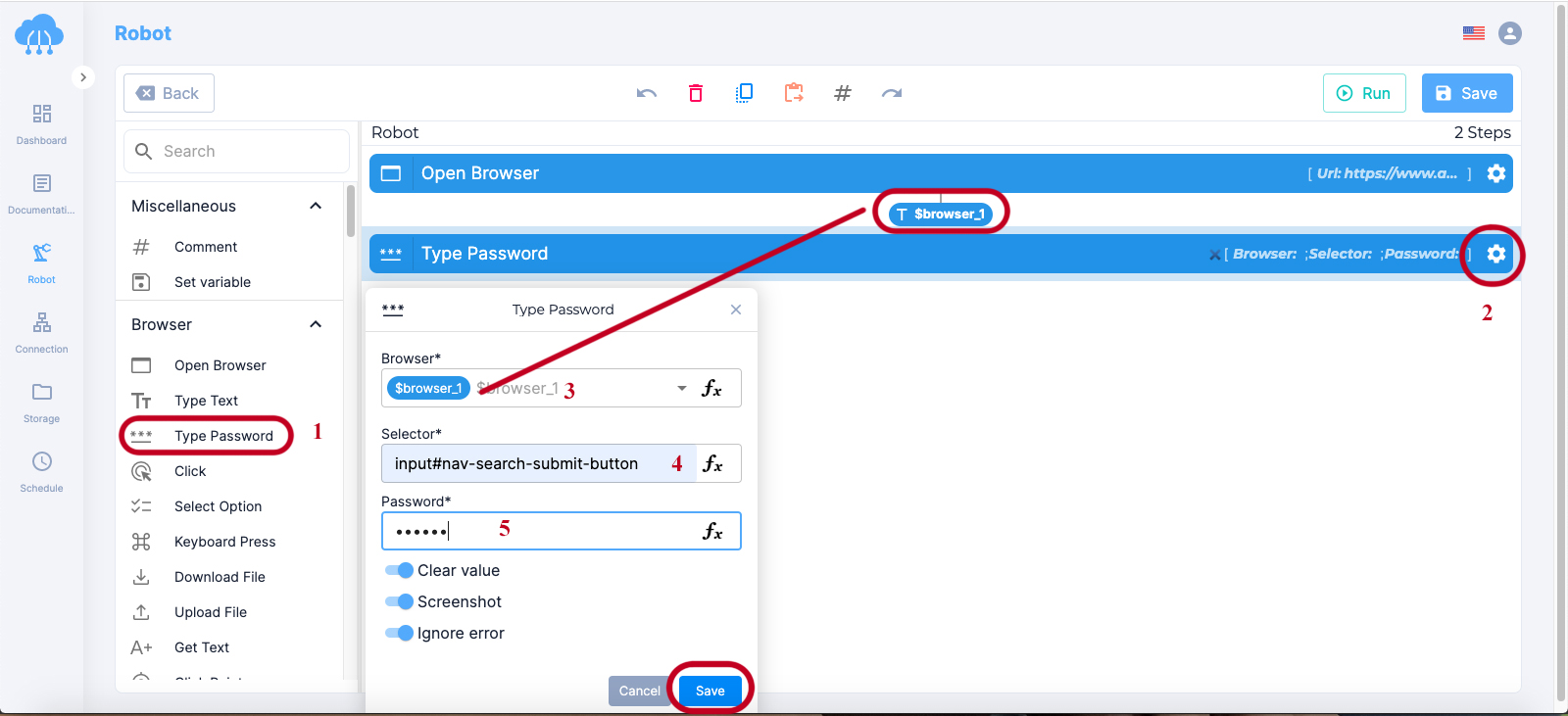
Type the text “Iphone 13 pro max” in the search field on the Amazon website if you want to search for this productType password
Function: This feature helps user to automatically input password (if any) in the website, and the password will be encrypted and stored securely.
How to use: Type the password you use to open your website at the password input field.

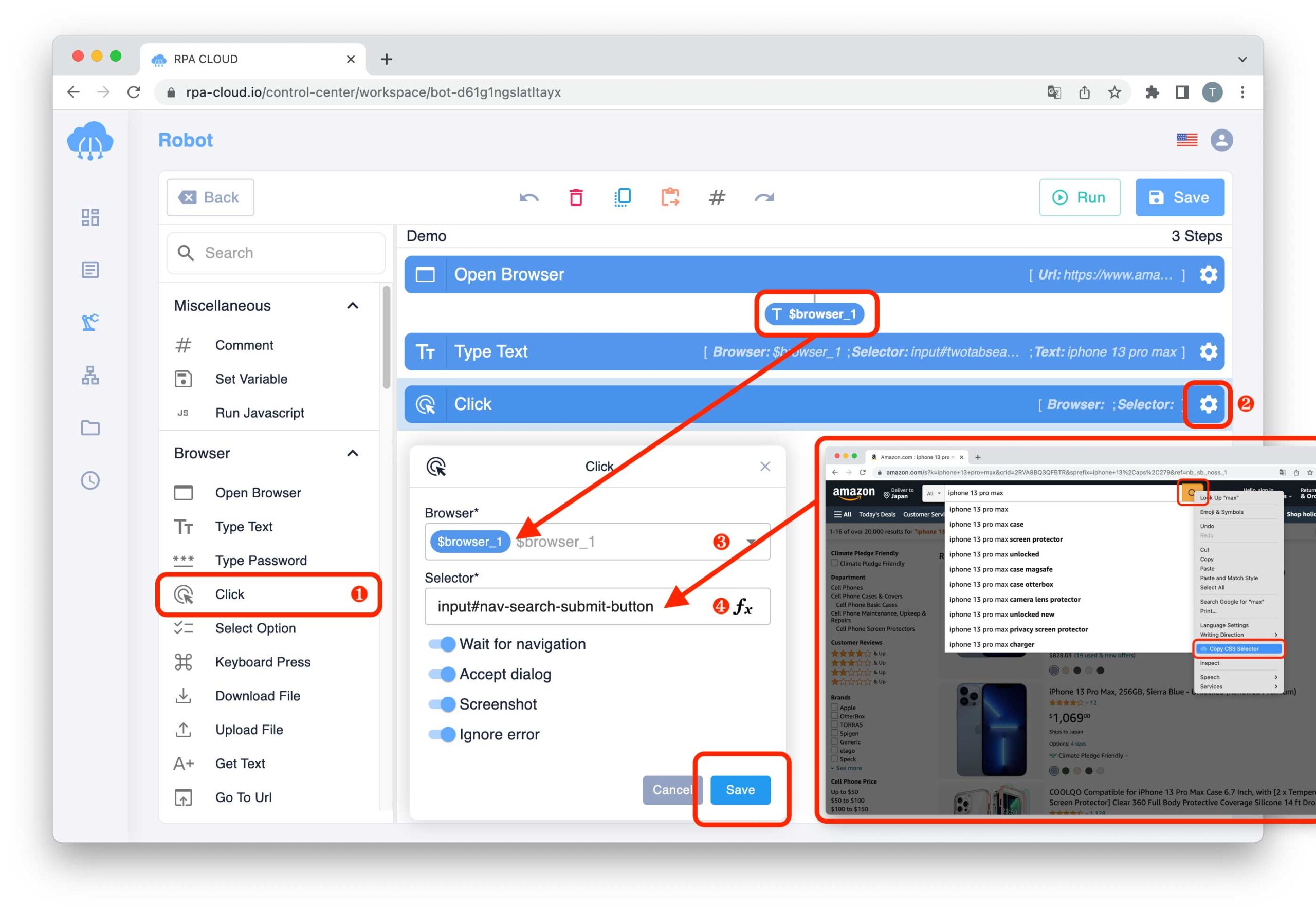
Click
Function: This function is represented for an act of clicking on a specified element in the browser.
How to use: Copy CSS Selector of the button you want to click on the website and paste it into the Selector field.

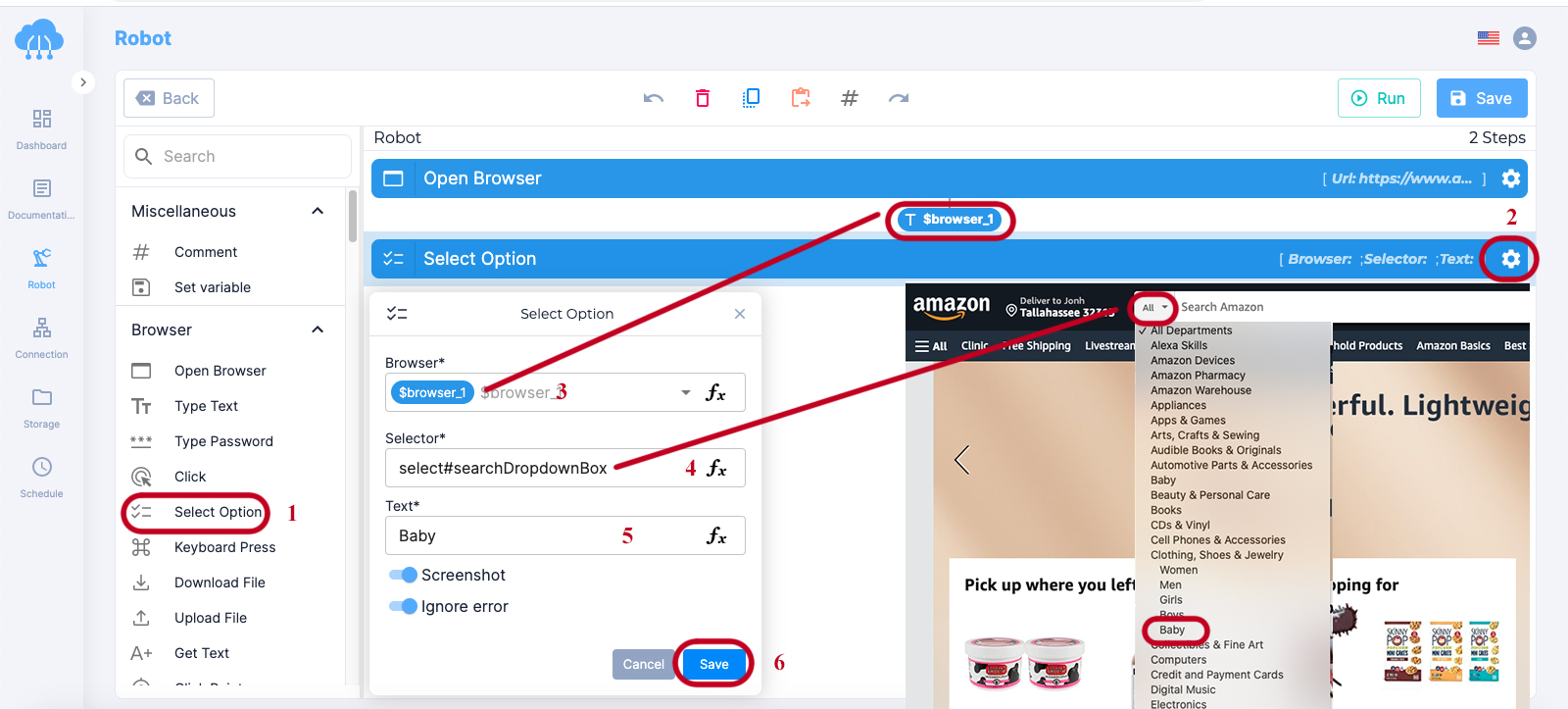
Select Option
Function: This function enables user to select option from a dropdown list after providing a display name (inner text).
How to use: Typing the exact text you want to choose in the dropdown list.

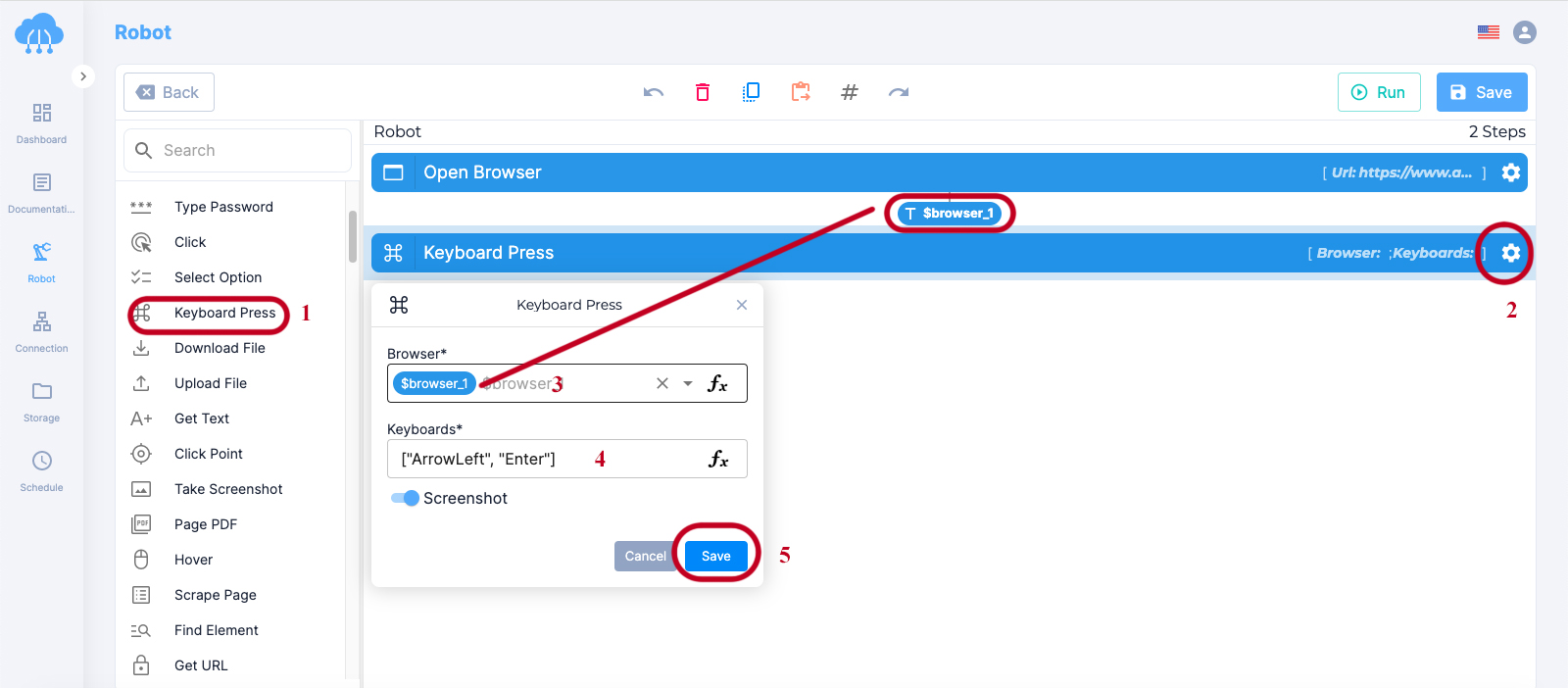
Keyboard Press
Function: This function represents for an act of user pressing on keyboard.
How to use: Type the key name on the keyboard you want to press and save.

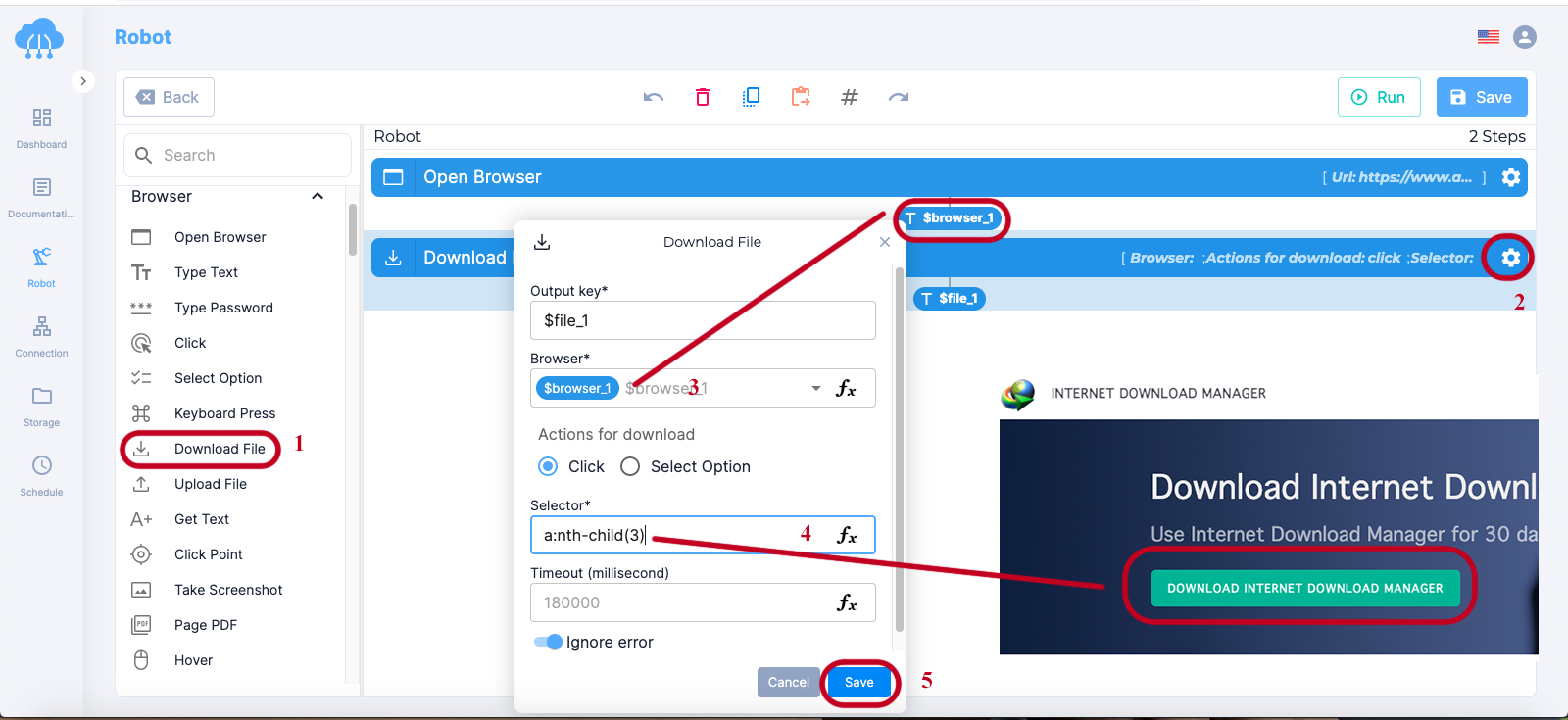
Download File
Function: This function helps user to download essential file, the file will be saved in the storage.
How to use: Copy and paste the CSS Selector of download option of the website.

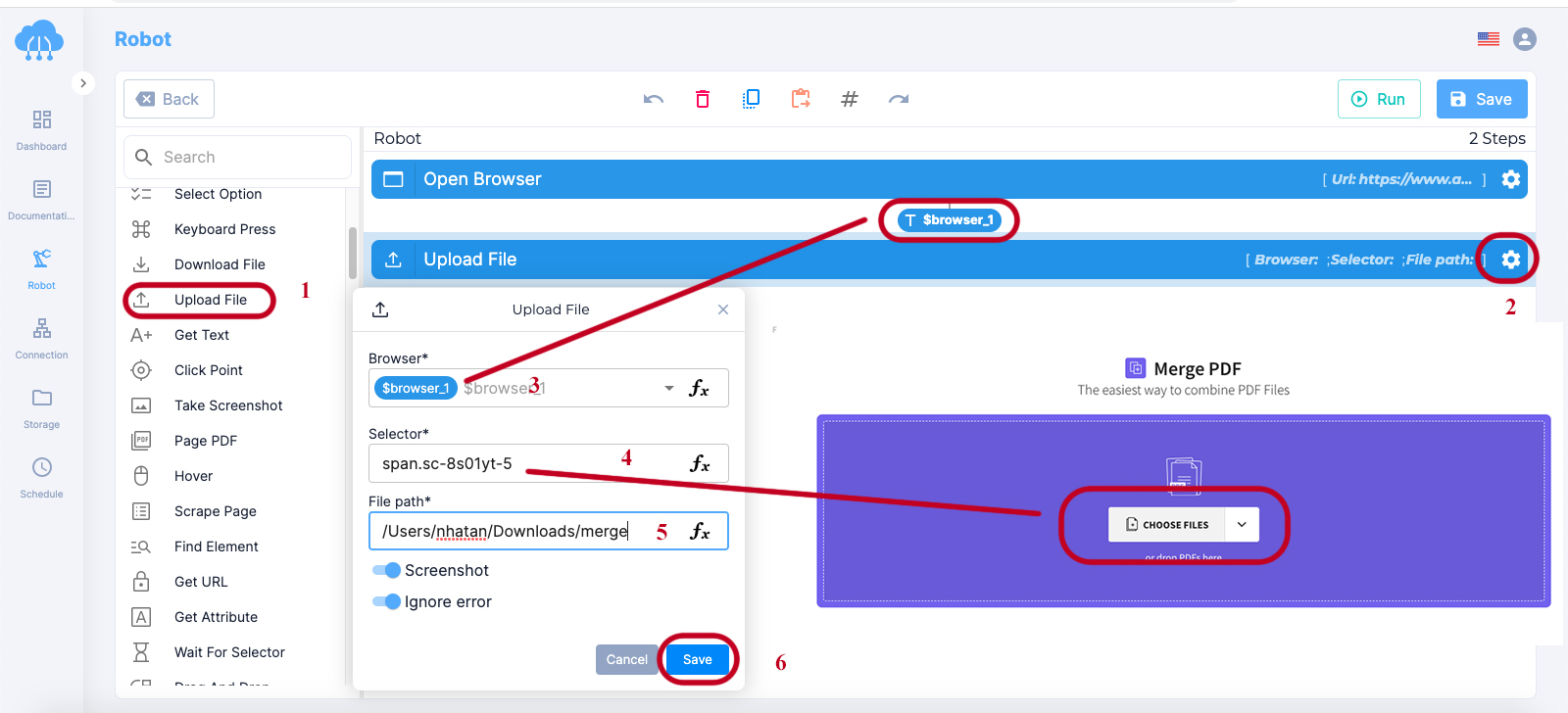
Upload File
Function: This function enables user to upload file to the browser from the storage.
How to use: Copy and paste the CSS Selector of upload option, also the file path.

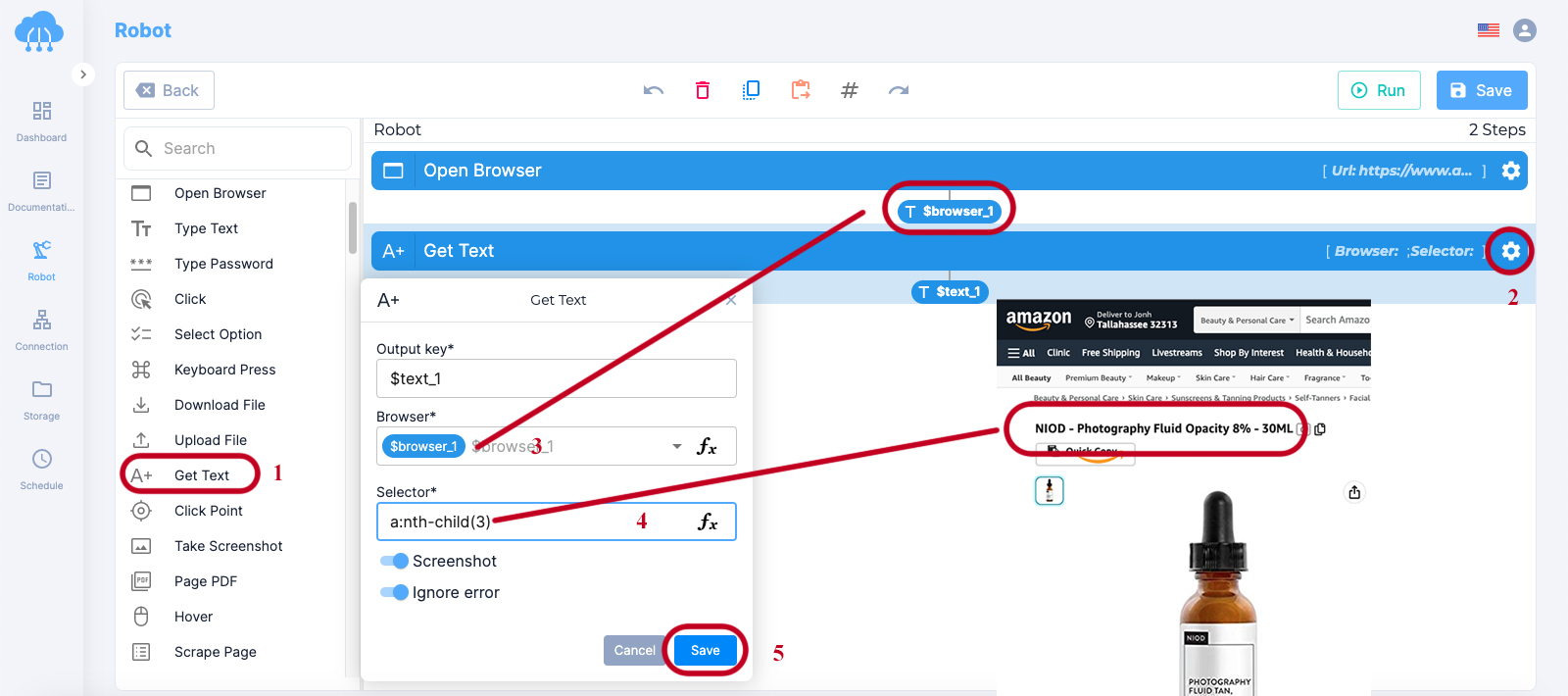
Get Text
Function: This function help users get all the text they need from the website.
How to use: Copy and paste the CSS Selector of the place you want to collect the text from the website.

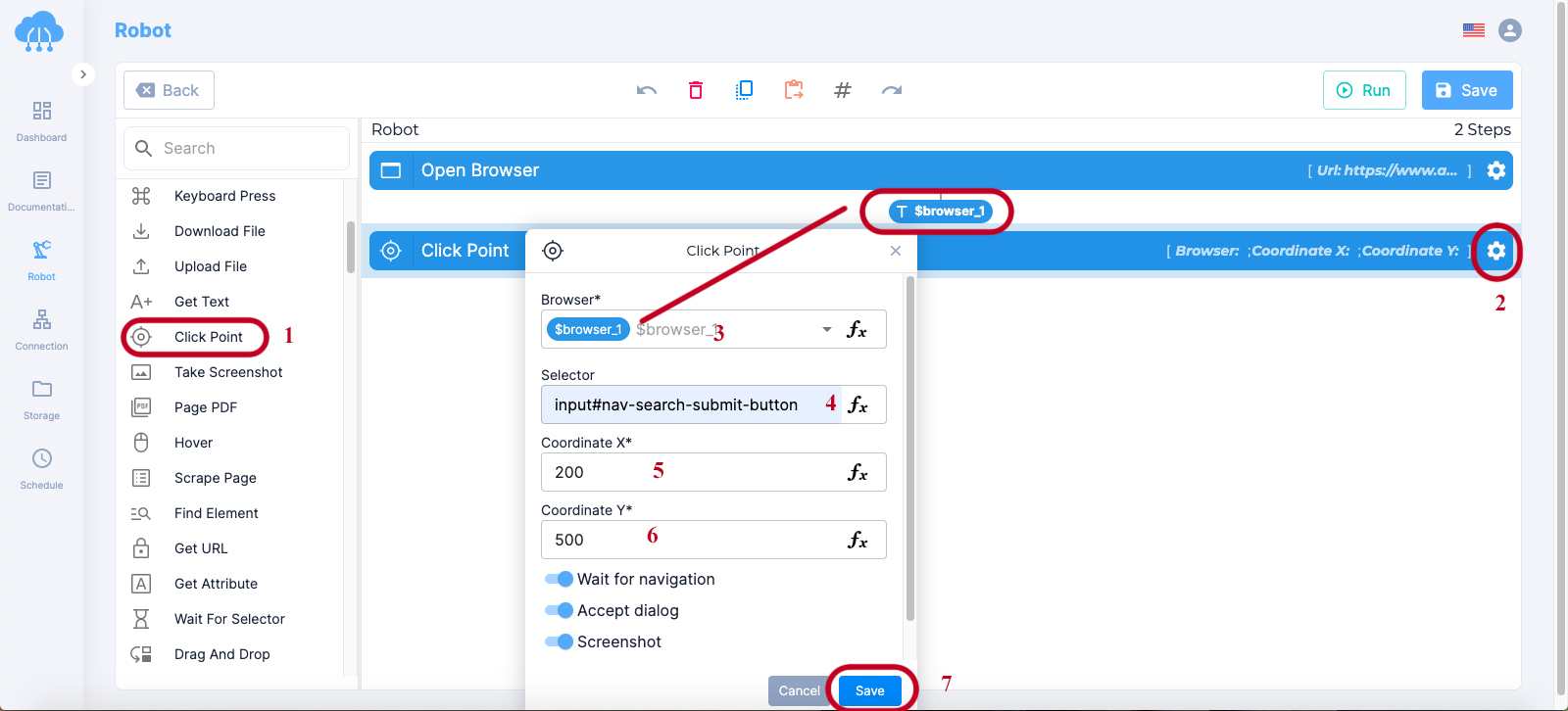
Click Point
Function: This function is represented for an act of clicking at the location specified by the x, y coordinates.
How to use: Choose browser, copy and paste CSS of the object you want to click on, input X, Y coordinate (in pixel)

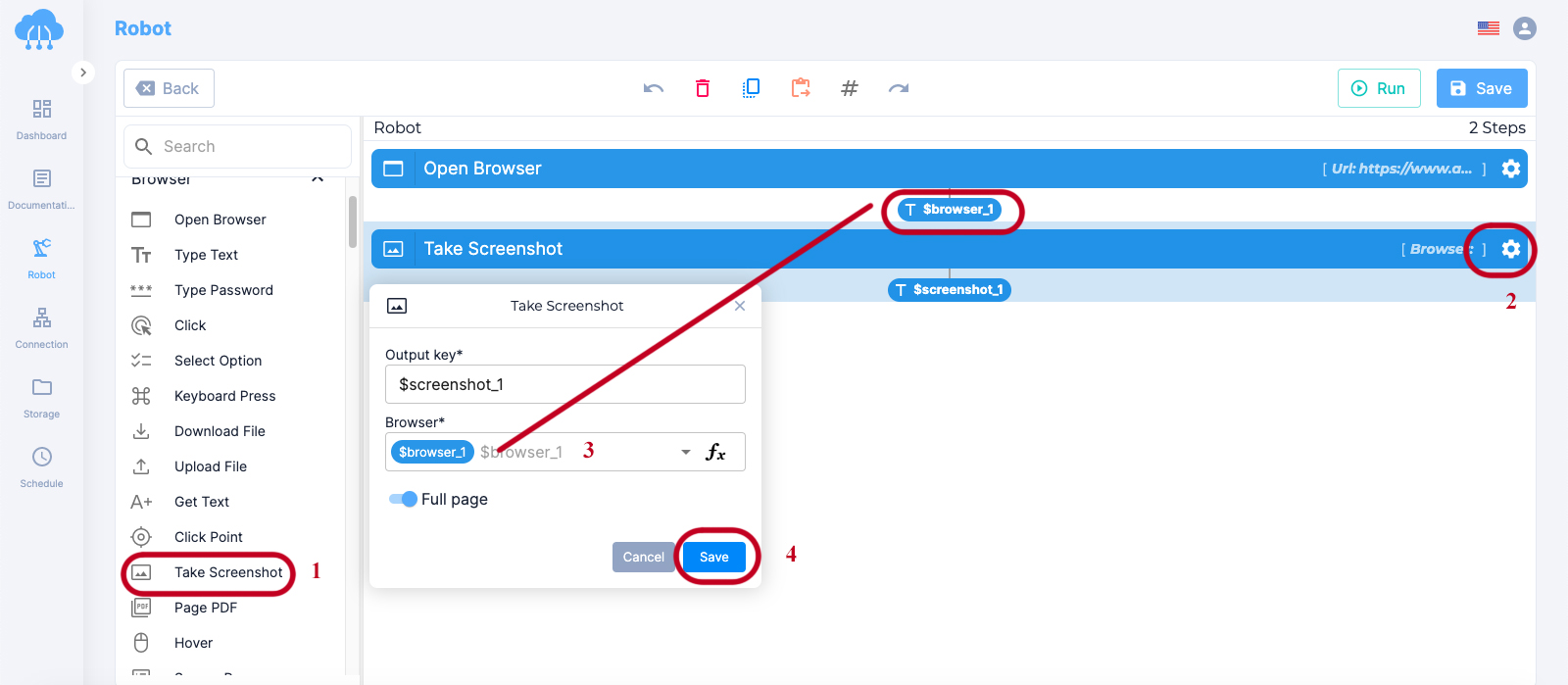
Take Screenshot
Function: This feature helps user to save the browser screen as a picture.
How to use: Choose the browser you want to take screenshot and save.

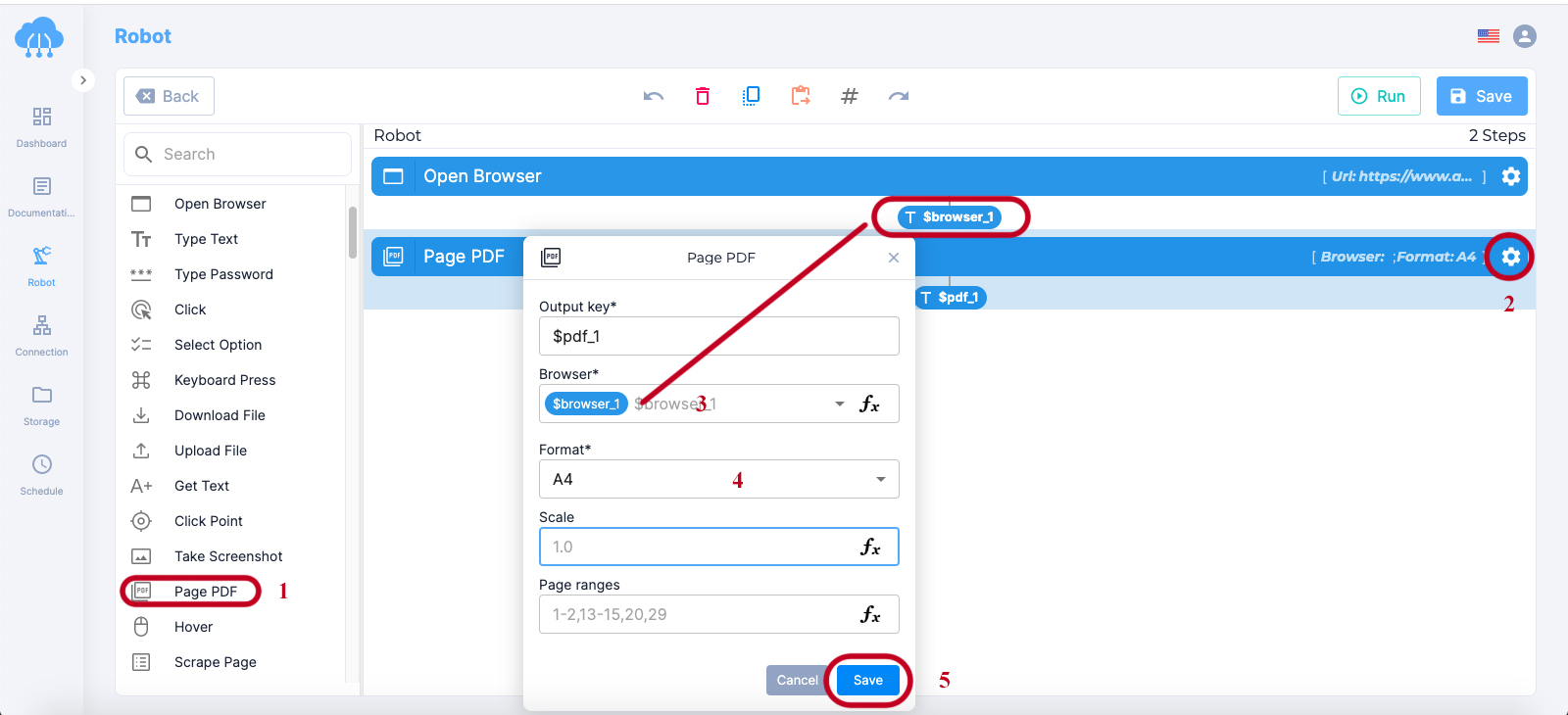
Page PDF
Function: This function is represented for an act of exporting a rendered page to a PDF file for printing.
How to use: Choose browser you want, then select paper size (A3, A4, A5), print rate and page range for printing.

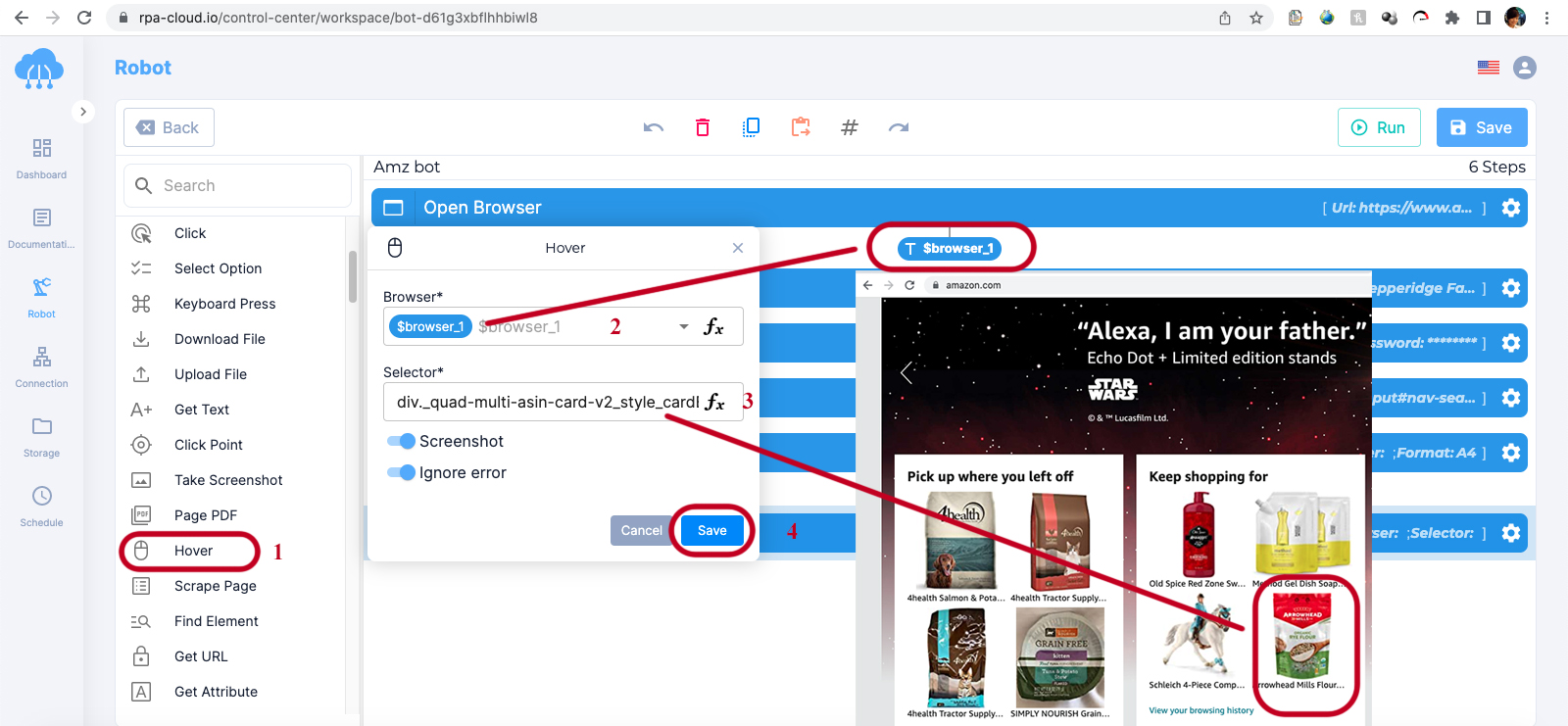
Hover
Function: This function is represented for an act hovering the mouse over a specified place in the browser.
How to use: Choose browser you want to open, then copy and paste the CSS Selector of the place you need to hover the mouse.

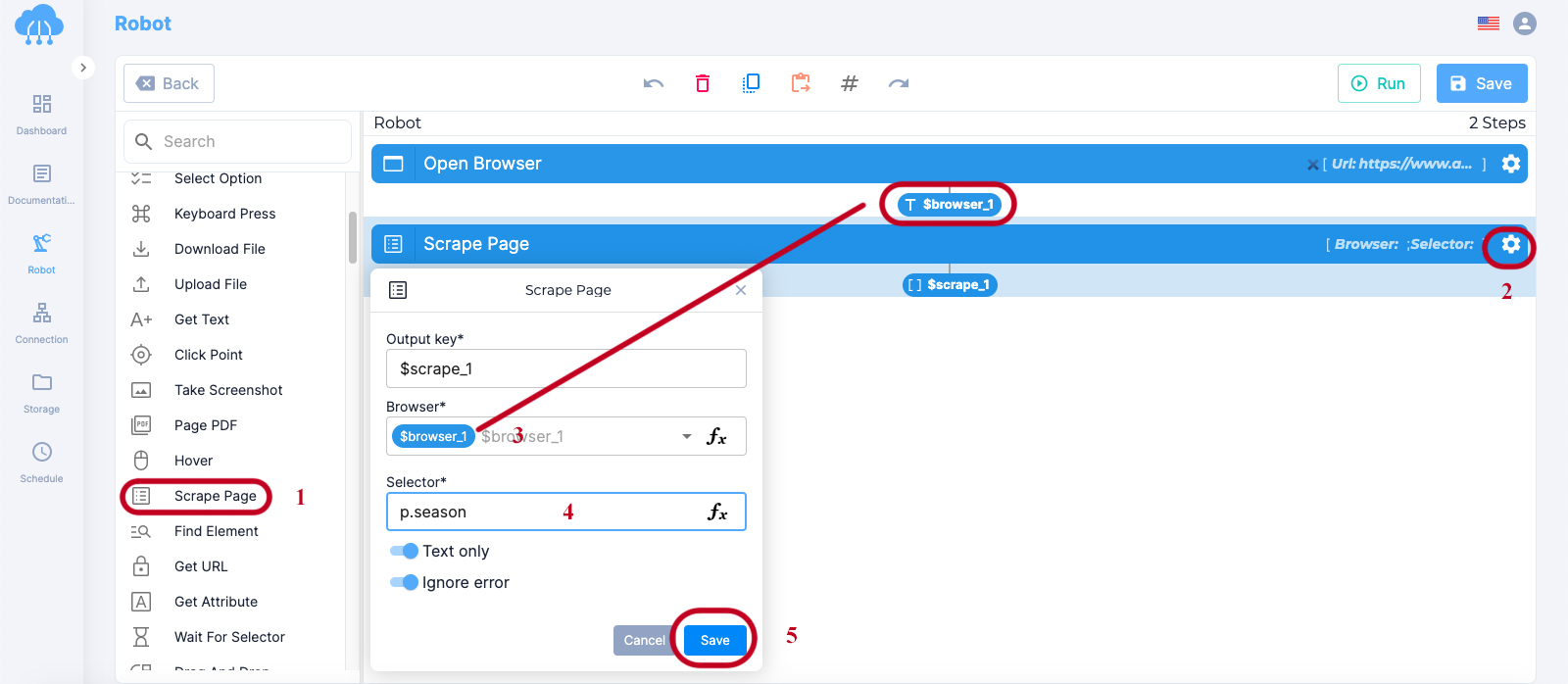
Scrape Page
Function: This function helps users to get the text or inner HTML of all elements that match a CSS selector.
How to use: Choose browser you want, then copy and paste the CSS Selector of the place you need to get the text or inner HTML.

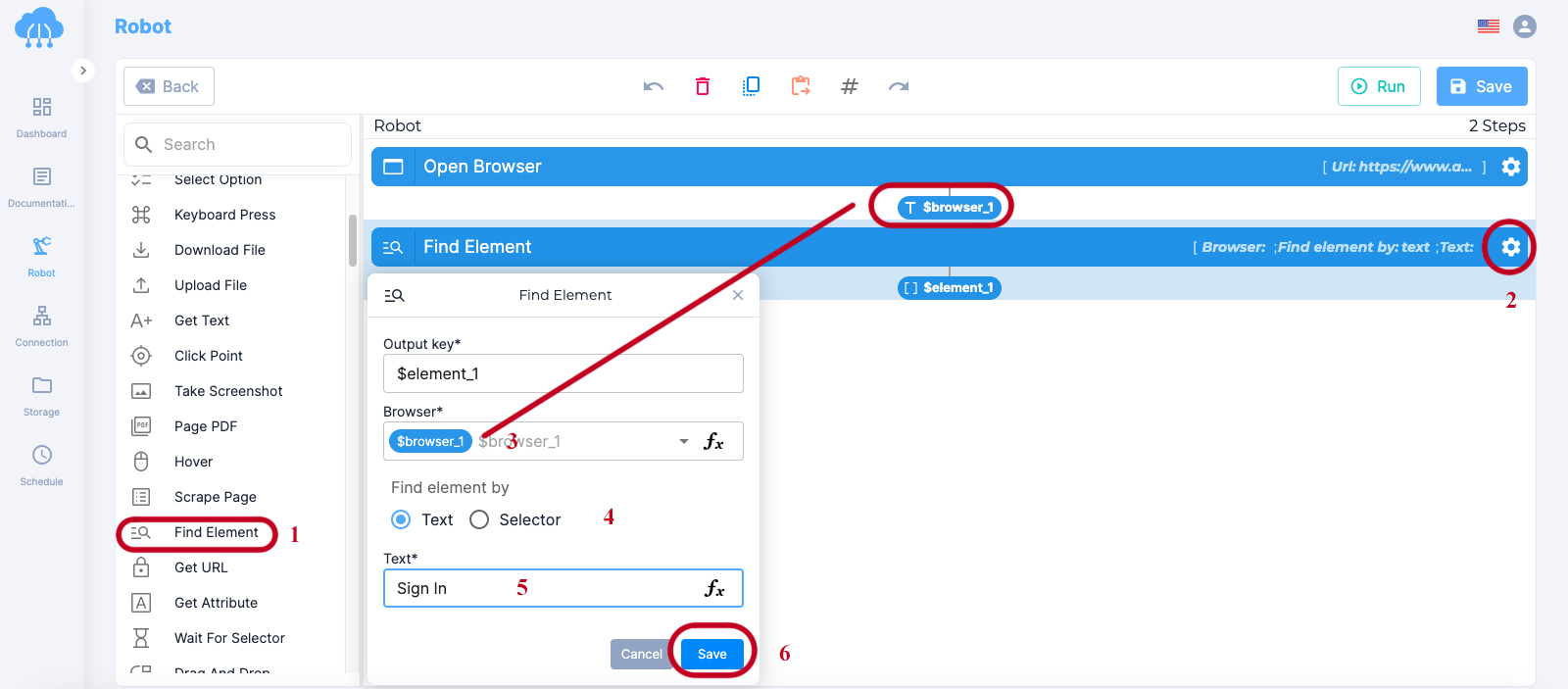
Find Element
Function: This function enables users to locate and access elements displayed in a web browser using various methods and techniques.
How to use: Choose browser you want, then copy and paste the CSS Selector of the place you need to find element.

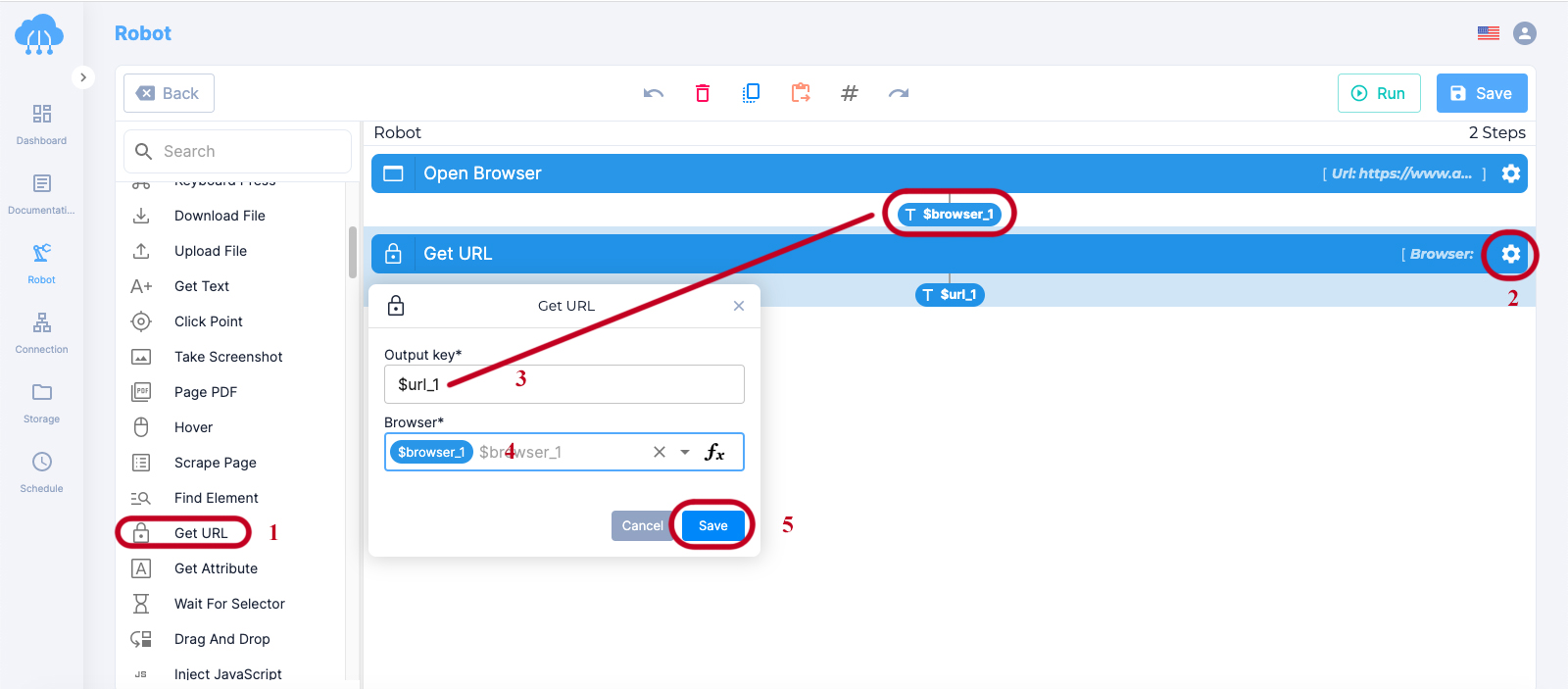
Get URL
Function: this function retrieves the current website’s URL.
How to use: Input the website you’re viewing to get the URL.

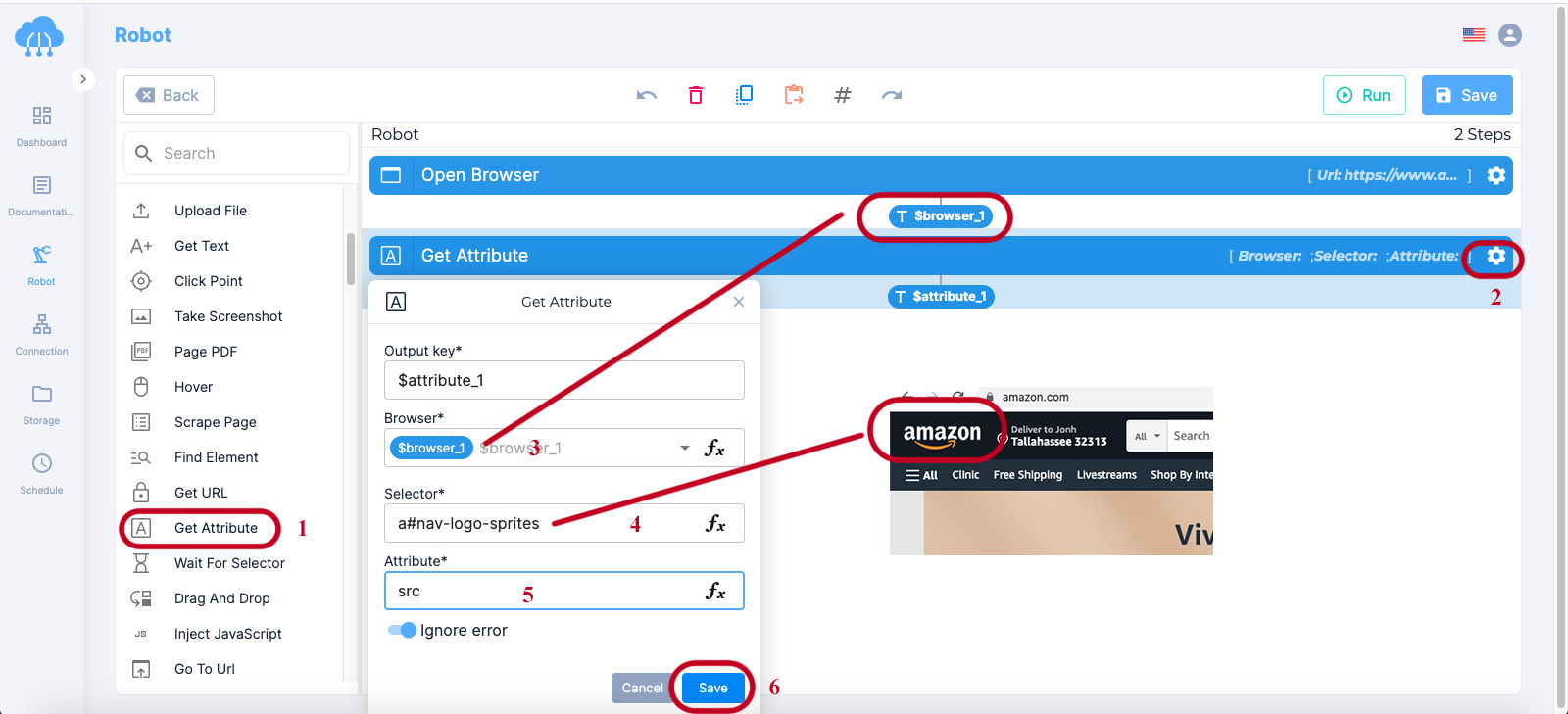
Get Attribute
Function: this function retrieves attribute values from elements using CSS selectors.
How to use: Choose browser, copy and paste CSS selector of the place you want to get attribute, and input the attributes you want to retrieve, like (id, src, href, alt, etc.).

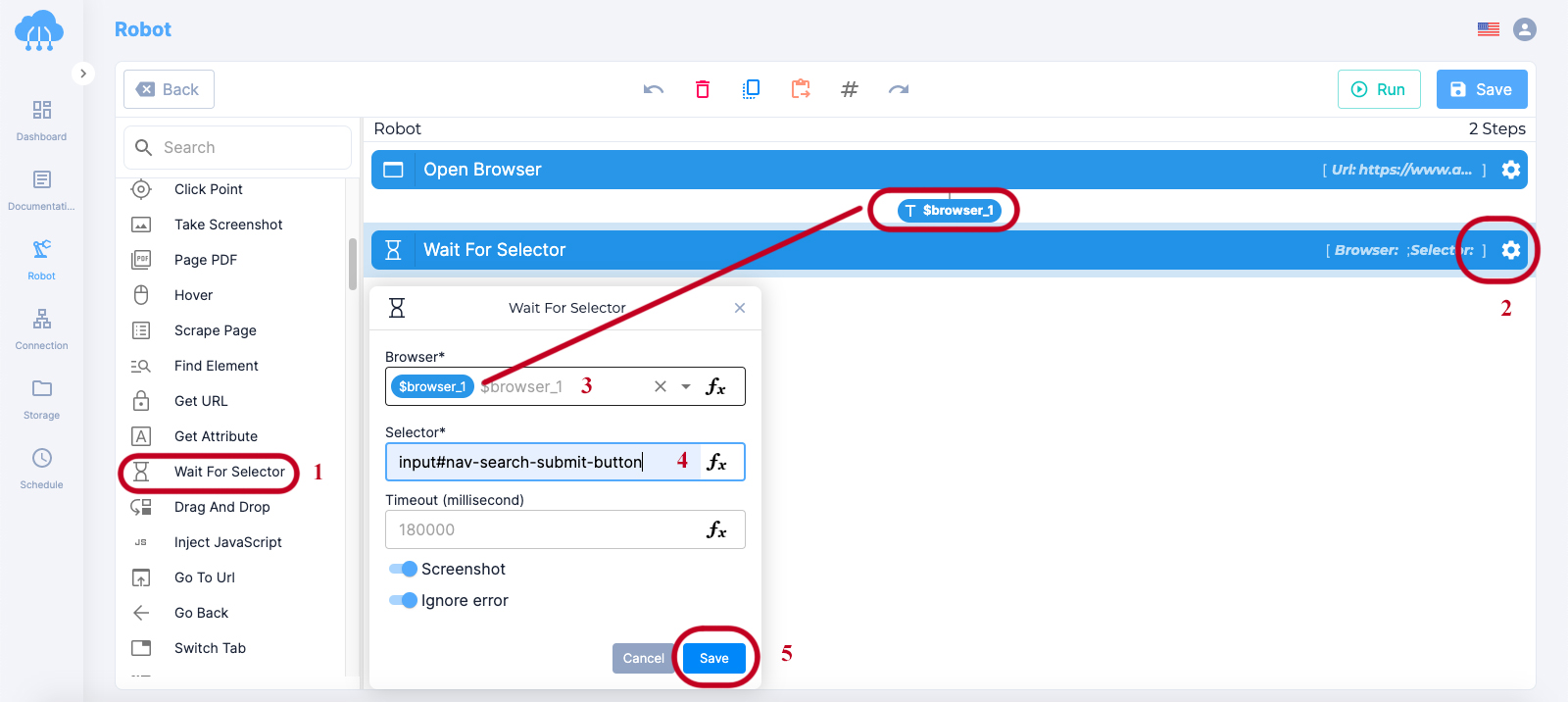
Wait For Selector
Function: This function enables users to wait until the Selector appears in the page.
How to use: Choose browser, copy and paste CSS selector of the place you want wait for Selector, input the maximum wait time you need.

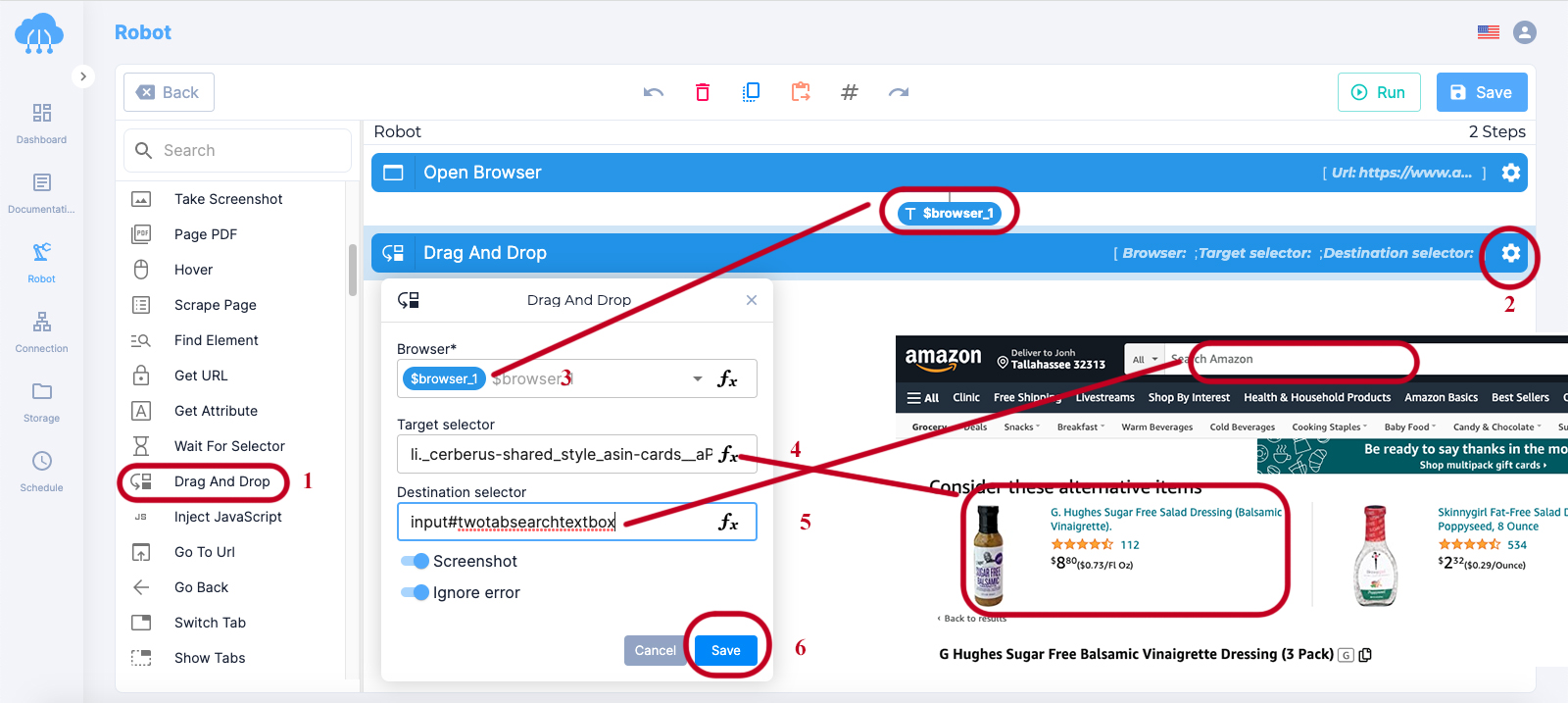
Drag And Drop
Function: This function enables the action of dragging an element and dropping it onto another element.
How to use: Choose browser, copy and paste CSS selector of the element you want to drag and CSS selector of the element you want to drop.

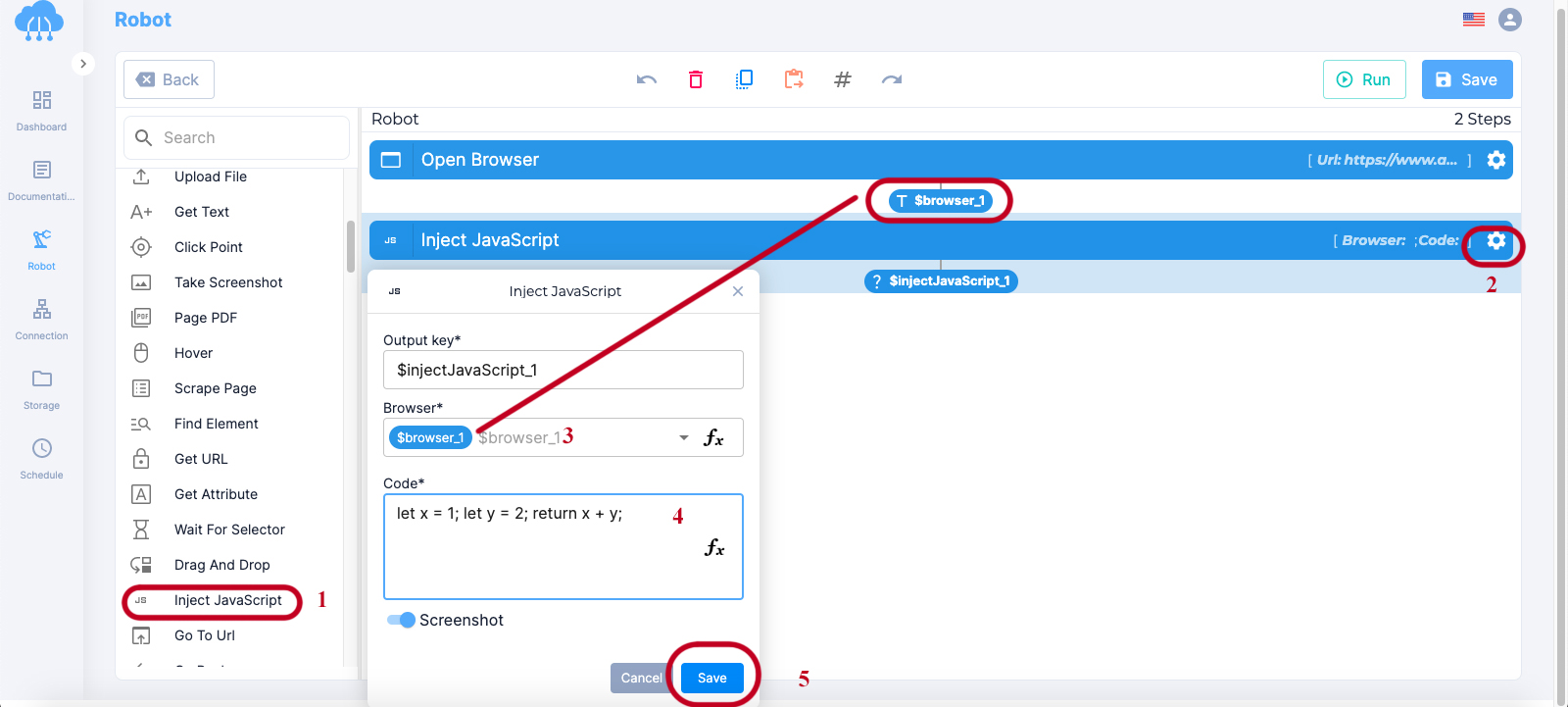
Inject JavaScript
Function: This function enables users to execute JavaScript inside the page.
How to use: Choose browser, input the Java Script code you need.

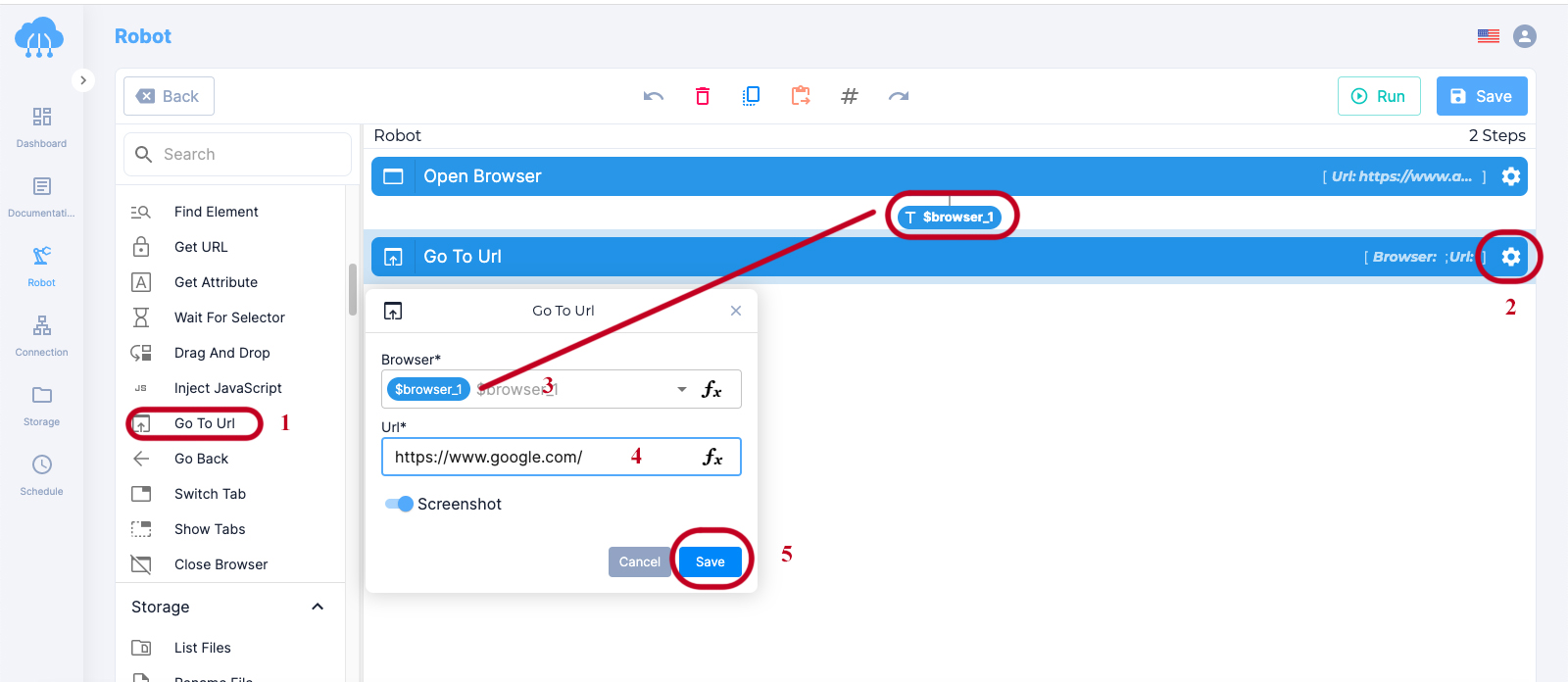
Go to URL
Function: This function allows users to type a URL directly into browser’s address bar and make the conversion.
How to use: Choose browser, copy and paste website’s address you want to access.

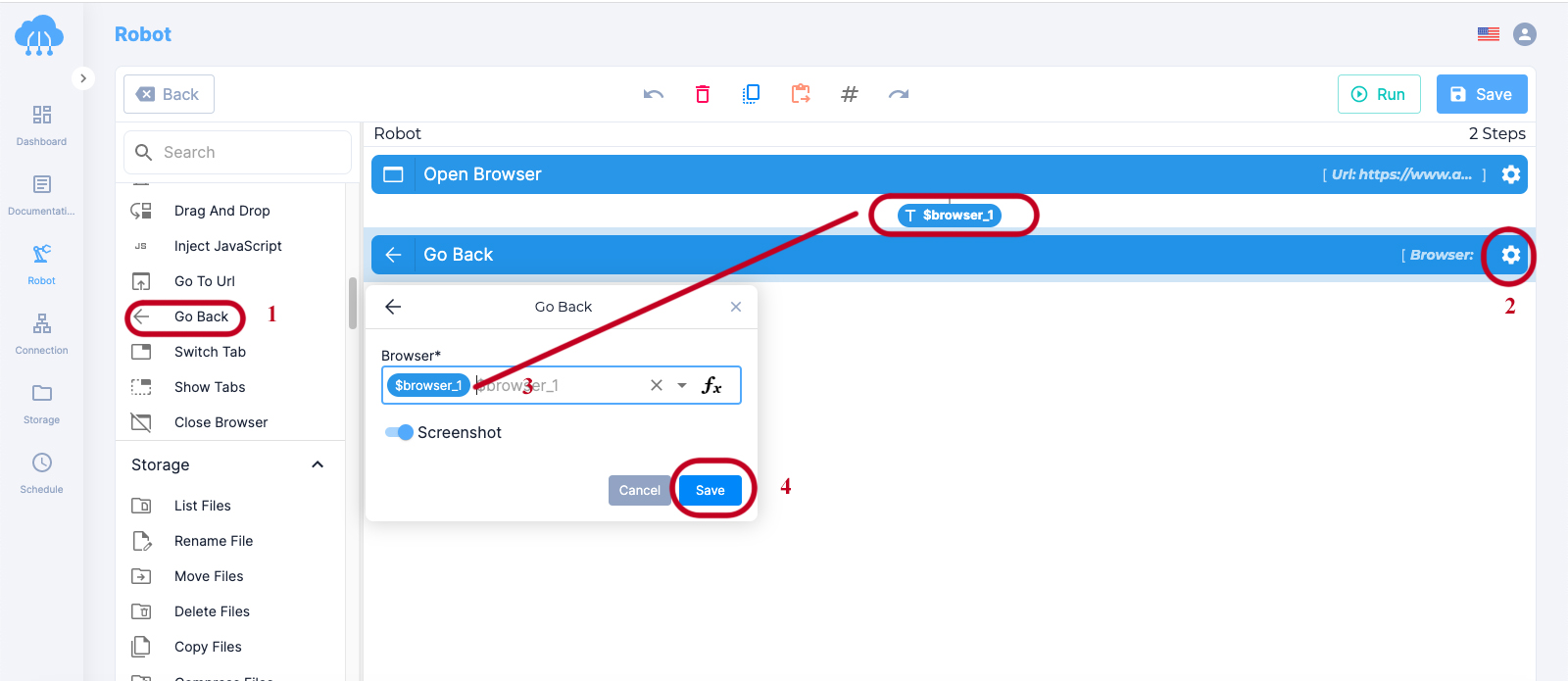
Go Back
Function: This function enables users to go back to the previous page in the navigation history.
How to use: Copy and paste the website’s address you want to go back.

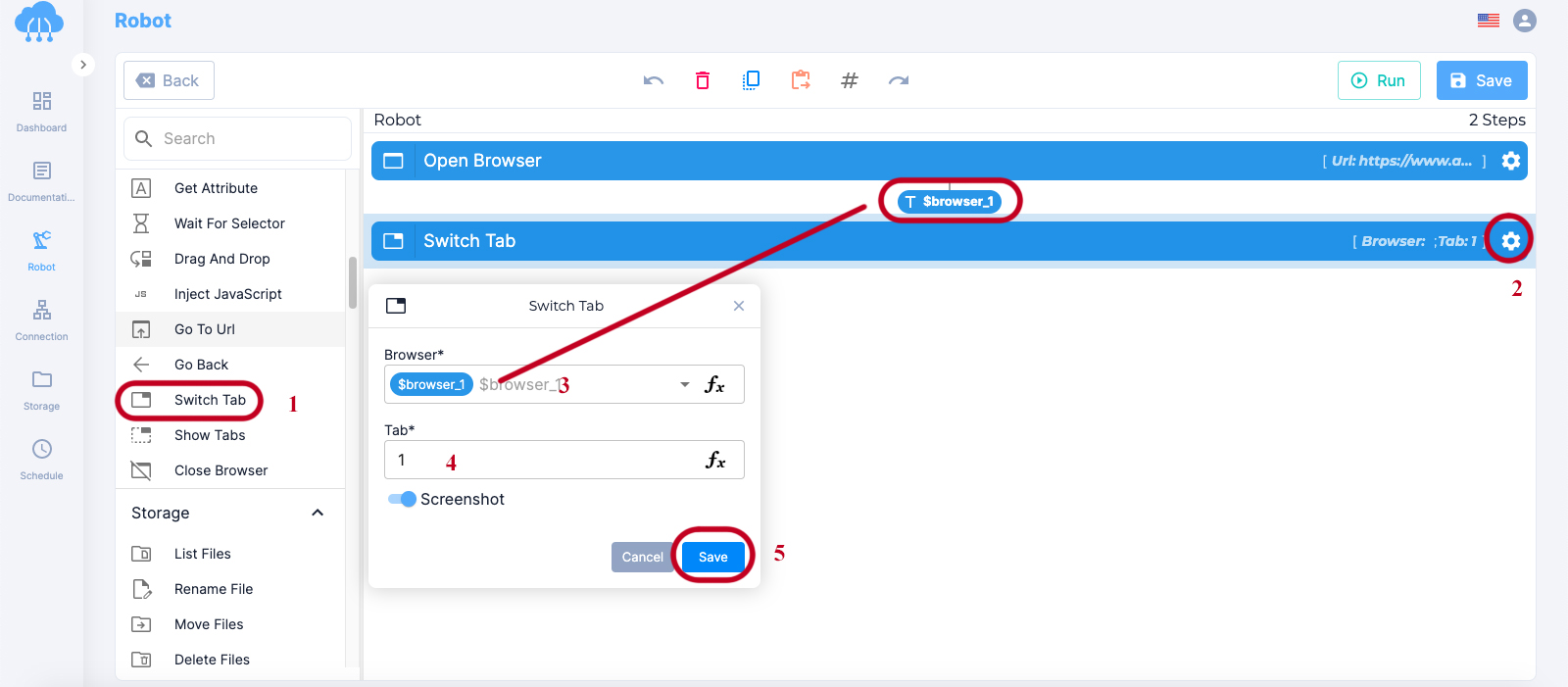
Switch Tab
Function: This function enables users to navigate between open tabs/windows on your browser.
How to use: Choose browser, type the tab position you want to move.

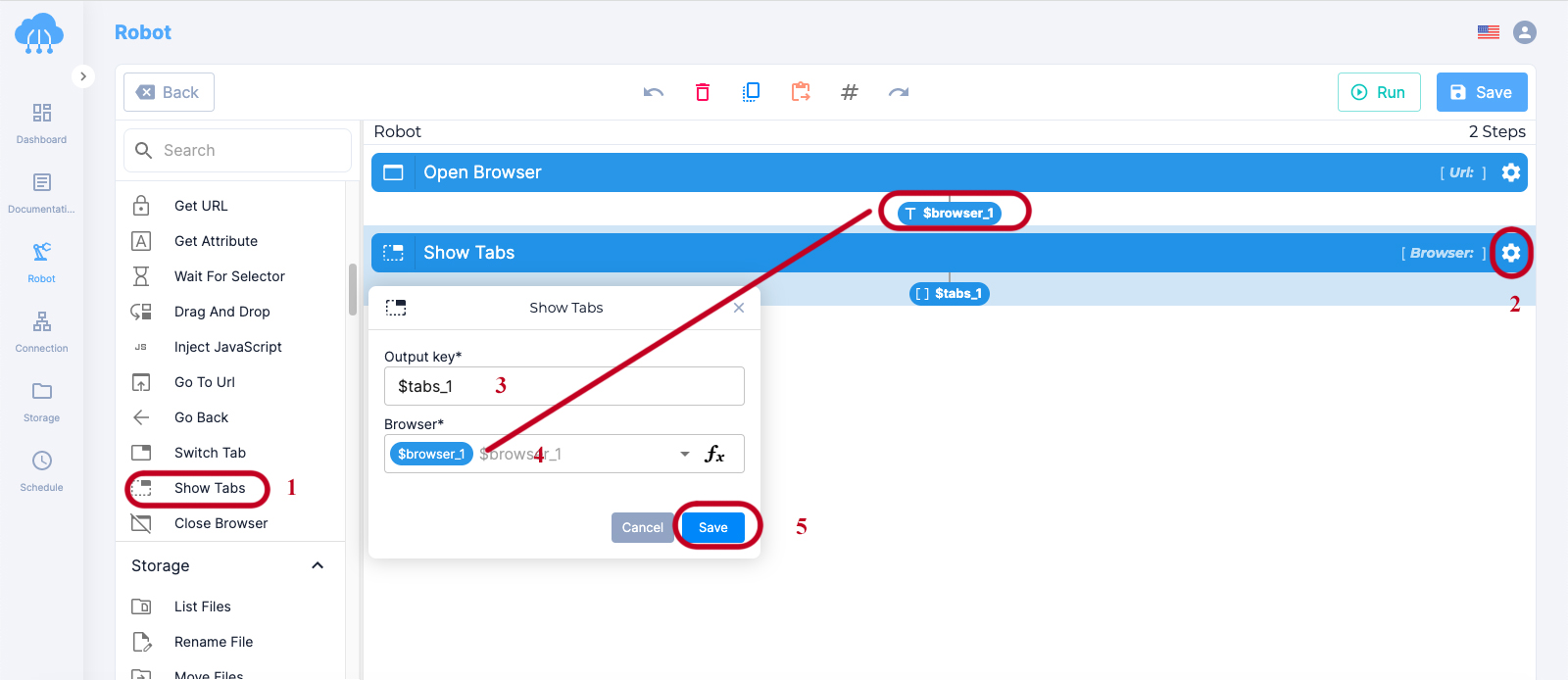
Show Tabs
Function: This function enables users to retrieves all open tabs/windows in the browser displayed in the order they were opened as arrays.
How to use: Choose browser you want to show open tabs.

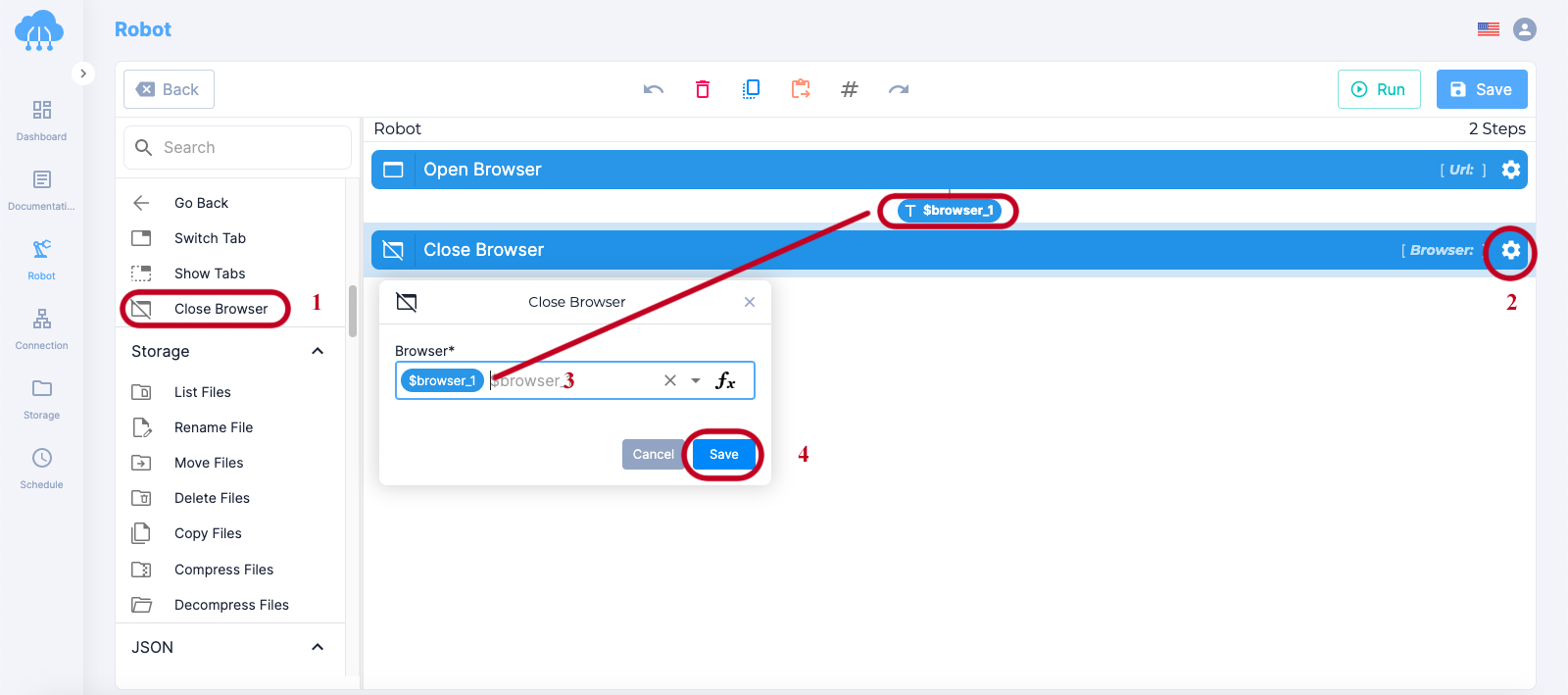
Close Browser
Function: This function enables users to close any open tabs/windows on the browser.
How to use: Choose browser you want to close.

Now that you have gained a solid understanding of the 25 functions of the Browser feature, you can combine them to automate your tasks effectively. Let’s explore some case studies to see how we have applied these functions in real-world scenarios.